ListBox แสดงข้อมูลแบบ List และ Combobox บน Windows Store (C#) |
ListBox แสดงข้อมูลแบบ List และ Combobox บน Windows Store (C#) บทความนี้จะเป็นตัวอย่างการใช้งาน Controls ของ ListBox และ ComboBox ซึ่งเป็น Control ใช้สำหรับการสร้าง List แบบ Combo ที่ประกอบด้วยหลาย ๆ Item โดย Item เหล่านี้สามารถกำหนด Item ได้จาก XAML หรือจะดึง Data Source มาจากการสร้าง List หรือ Array ด้วยภาษา C# ก็ได้ ลองมาดูตัวอย่างการใช้ List และ ComboBox แบบง่าย ๆ
1. ListView แสดงรายการข้อมูลแบบ List Menu

<ListBox x:Name="name"> </ListBox>
Example 1.1 สร้าง ListBox บน Windows Store Apps

MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ListBox x:Name="lsBox" SelectionChanged="ListBox_SelectionChanged" Margin="53,131,1074,371" FontSize="36">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
</ListBox>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using Windows.UI.Popups;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
private void ListBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
MessageDialog msgDialog = new MessageDialog("Your Selected : " + lsBox.SelectedItem.ToString(), "Result");
msgDialog.ShowAsync();
}
}
}
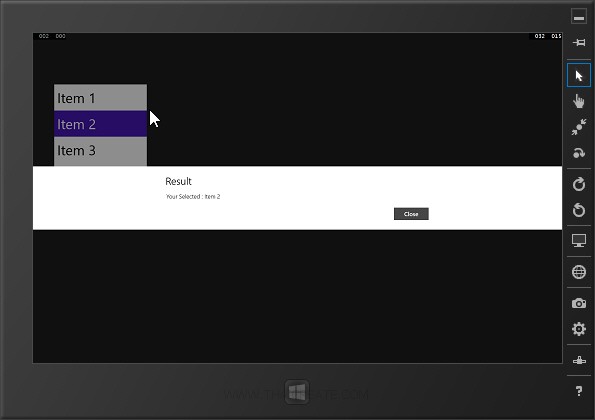
Screenshot

ทดสอบการทำงาและเลือก Item ของ ListBox
Example 1.2 สร้าง ListBox บน Windows Store Apps (แสดงข้อมูลจาก List ของ C#)
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ListBox x:Name="lsBox" SelectionChanged="ListBox_SelectionChanged" Margin="53,131,1074,371" FontSize="36">
</ListBox>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using Windows.UI.Popups;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
List<string> item = new List<string>();
item.Add("Item 1");
item.Add("Item 2");
item.Add("Item 3");
lsBox.ItemsSource = item;
}
private void ListBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
MessageDialog msgDialog = new MessageDialog("Your Selected : " + lsBox.SelectedItem.ToString(), "Result");
msgDialog.ShowAsync();
}
}
}
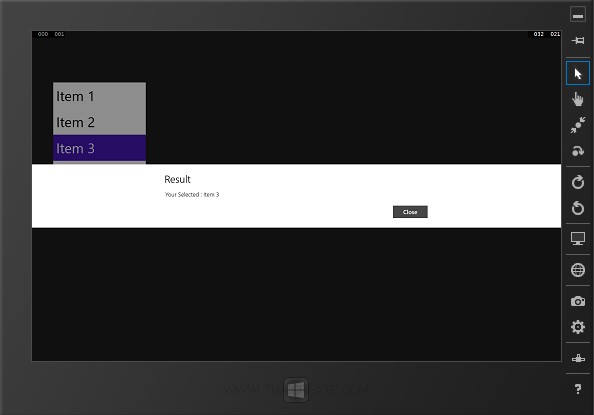
Screenshot

ทดสอบการทำงาและเลือก Item ของ ListBox
2. Combobox แสดงรายการข้อมูลแบบ Combobox

<ComboBox x:Name="name"></ComboBox>

Example 2.1 สร้าง ComboBox บน Windows Store Apps
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ComboBox x:Name="cbBox" SelectionChanged="ComboBox_SelectionChanged" FontSize="24" Width="200" Height="50" Margin="37,24,1129,694">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
</ComboBox>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using Windows.UI.Popups;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
private void ComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
MessageDialog msgDialog = new MessageDialog("Your Selected : " + cbBox.SelectedItem.ToString(), "Result");
msgDialog.ShowAsync();
}
}
}
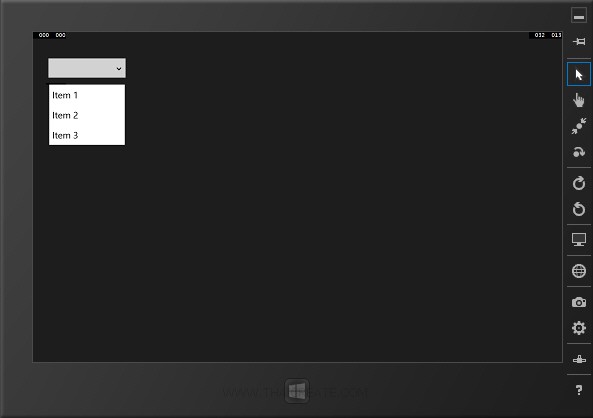
Screenshot

ทดสอบการทำงาและเลือก Item ของ ComboBox
Example 1.2 สร้าง ComboBox บน Windows Store Apps (แสดงข้อมูลจาก List ของ C#)
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ComboBox x:Name="cbBox" SelectionChanged="ComboBox_SelectionChanged" FontSize="24" Width="200" Height="50" Margin="37,24,1129,694">
</ComboBox>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using Windows.UI.Popups;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
List<string> item = new List<string>();
item.Add("Item 1");
item.Add("Item 2");
item.Add("Item 3");
cbBox.ItemsSource = item;
}
private void ComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
MessageDialog msgDialog = new MessageDialog("Your Selected : " + cbBox.SelectedItem.ToString(), "Result");
msgDialog.ShowAsync();
}
}
}
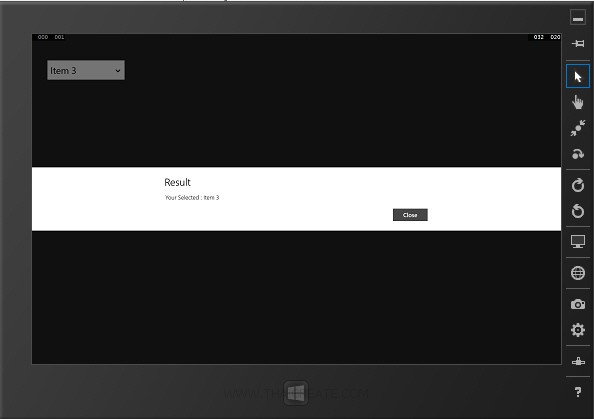
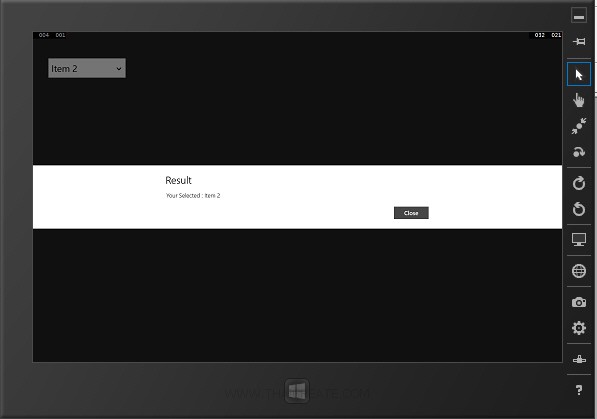
Screenshot

ทดสอบการทำงาและเลือก Item ของ ComboBox
.
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
     |
|
| |
Create/Update Date : |
2014-02-20 20:50:16 /
2017-03-19 14:46:02 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|