รู้จักกับ Resources และ Styling บน XAML กับ Windows Store Apps (C#) |
รู้จักกับ Page.Resources และ Styling บน XAML กับ Windows Store Apps การสร้าง Style บน Windows Store Apps จะเป็นวิธีหนึงที่จะกำหนดคุณสมบัติของ Control ในหน้าจอ Application ของ Windows Store Apps ให้เป็นไปในรูปแบบที่ต้องการ เช่น ตัวอักษร ขนาด สี และคุณสมบัติอื่น ๆ ที่อยู่ใน Attribute ของ Property เหตุผลที่นำ Style เข้ามาใช้ก็เพื่อให้ Control ต่าง ๆ นั้นอยู่ในรูปแบบเดียวกัน โดยเราสามารถสร้าง Style ไว้แค่ครั้งเดียว แต่สามารถเรียกใช้ได้ทั้ง Page นั้น ๆ ซึ่งหลักการจะเหมือนกับ CSS บน HTML
รูปแบบที่ 1. สร้าง Style ให้กับ Control ชนิดเดียวกันทั้งหมดด้วย TargetType="TextBox"
<Page.Resources>
<Style TargetType="TextBox">
<Setter Property="Foreground" Value="RED" />
<Setter Property="FontSize" Value="36" />
</Style>
</Page.Resources>
<TextBox Name="TextBox1" Text="TextBox 1" VerticalAlignment="Top" />
<TextBox Name="TextBox2" Text="TextBox 2" VerticalAlignment="Top" />
จากแบบที่ 1 จะมีผลกับ TextBox ทั้งหมด
รูปแบบที่ 2. สร้าง Style เพื่ออ้างถึงและเรียกชื่อ Style นั้น ๆ
<Page.Resources>
<Style x:Key="textbox_style1" TargetType="TextBox">
<Setter Property="Foreground" Value="RED" />
<Setter Property="FontSize" Value="36" />
</Style>
<Style x:Key="textbox_style2" TargetType="TextBox">
<Setter Property="Foreground" Value="GREEN" />
<Setter Property="FontSize" Value="50" />
</Style>
</Page.Resources>
<TextBox Name="TextBox1" Text="TextBox 1" Style="{StaticResource textbox_style1}" VerticalAlignment="Top" />
<TextBox Name="TextBox2" Text="TextBox 2" Style="{StaticResource textbox_style2}" VerticalAlignment="Top" />
จากตัวอย่างจะเห็นว่า TextBox1 และ TextBox2 จะเรียกใช้ Style คนล่ะตัว และนอกจากจะสร้างชุดของ Style แล้ว ยังสามารถที่จะสร้างชุดของตัวแปรได้อีกด้วย เช่น
รูปแบบที่ 3. สร้่าง String ชุดของตัวแปรเพื่อเรียกใช้งานในหน้า Page
<Page.Resources>
<x:String x:Key="AppName">My Application</x:String>
</Page.Resources>
<TextBlock x:Name="tbName" HorizontalAlignment="Left" Margin="451,351,0,0"
TextWrapping="Wrap" Text="{StaticResource AppName}" VerticalAlignment="Top" FontSize="72"/>
จากตัวอย่างมีการเรียกใช้งาตัวแปร AppName ใน Control ของ TextBox
มาดูตัวอย่างกับการเขียนใช้งานจริงบน Page
Example 1 สร้างชุดตัวแปรของ String เพื่อเรียกใช้งานใน Page

ตอนนี้ในหน้าจอ Page เรายงเป็นว่าง ๆ

ทดสอบสร้าง TextBlock ในหน้า Page จากนั้นเลือกมุมมองของ XAML
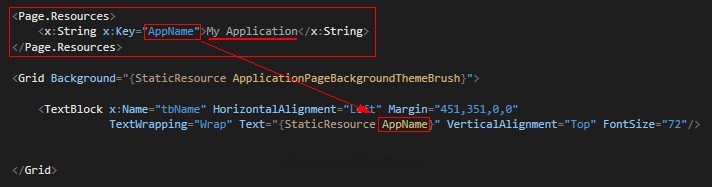
<Page.Resources>
<x:String x:Key="AppName">My Application</x:String>
</Page.Resources>
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<TextBlock x:Name="tbName" HorizontalAlignment="Left" Margin="451,351,0,0"
TextWrapping="Wrap" Text="{StaticResource AppName}" VerticalAlignment="Top" FontSize="72"/>
</Grid>
สร้างชุดตัวแปร String ภายใต้ Page.Resources พร้อมกับเรียกใช้งานในส่วนของ TextBlock ว่า Text="{StaticResource AppName}"

จาก Code เราจะเห็นว่ามีการเรียกใช้ Text="{StaticResource AppName}"

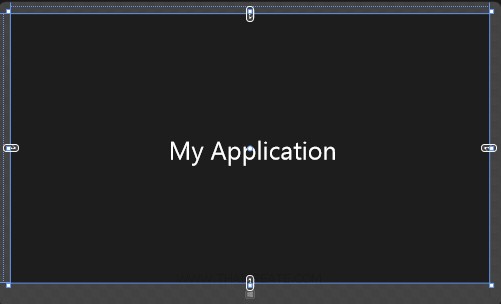
ซึ่งเมื่อดูมุมมองของ Design ชุดตัวแปร String นั้น ๆ ก็จะแสดงใน TextBlock ที่ต้องการ
Example 2 สร้างชุดของ Style เพื่อเรียกใช้งานในหน้า Page
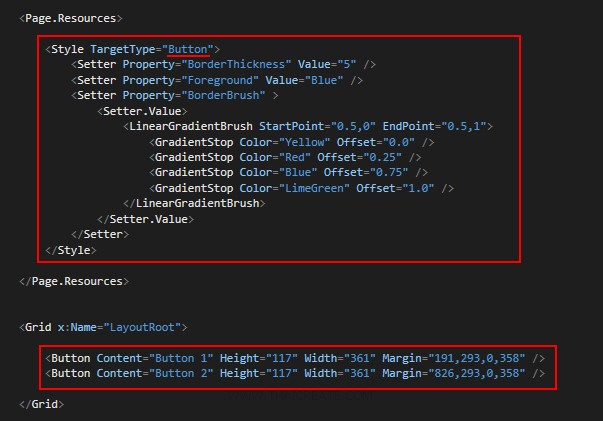
<Page.Resources>
<Style TargetType="Button">
<Setter Property="BorderThickness" Value="5" />
<Setter Property="Foreground" Value="Blue" />
<Setter Property="BorderBrush" >
<Setter.Value>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
</Page.Resources>
<Grid x:Name="LayoutRoot">
<Button Content="Button 1" Height="117" Width="361" Margin="191,293,0,358" />
<Button Content="Button 2" Height="117" Width="361" Margin="826,293,0,358" />
</Grid>
จกาตัวอย่างนี้จะเห็นว่ามีการสร้าง Style ที่กำหนด TargetType="Button" นั้นหมายถึงว่า Button ทั้งหมดจะมีการใช้ Style รูปแบบนี้เดียวกันหมด

ซึ่งใน Page นี้ประกอบด้วย Button อยู่ 2 ตัว

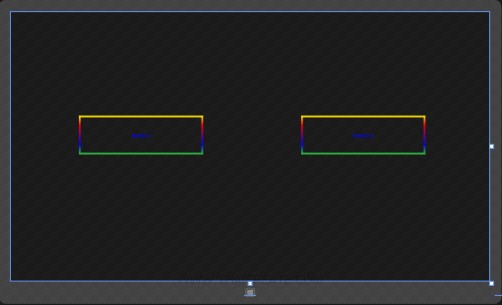
เมื่อ View ในมุมมอง Design ก็จะเห็นว่า Button ทั้ง 2 ตัว มีรูปแบบ Style ที่เหมือนกัน
นอกจากนี้เรายังสามารถให้ Button เรียกใช้งาน Style อื่น ๆ ได้อีก เช่น
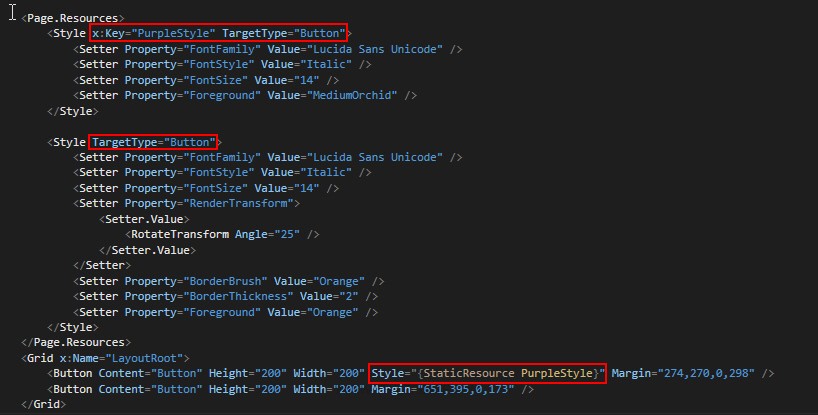
<Page.Resources>
<Style x:Key="PurpleStyle" TargetType="Button">
<Setter Property="FontFamily" Value="Lucida Sans Unicode" />
<Setter Property="FontStyle" Value="Italic" />
<Setter Property="FontSize" Value="14" />
<Setter Property="Foreground" Value="MediumOrchid" />
</Style>
<Style TargetType="Button">
<Setter Property="FontFamily" Value="Lucida Sans Unicode" />
<Setter Property="FontStyle" Value="Italic" />
<Setter Property="FontSize" Value="14" />
<Setter Property="RenderTransform">
<Setter.Value>
<RotateTransform Angle="25" />
</Setter.Value>
</Setter>
<Setter Property="BorderBrush" Value="Orange" />
<Setter Property="BorderThickness" Value="2" />
<Setter Property="Foreground" Value="Orange" />
</Style>
</Page.Resources>
<Grid x:Name="LayoutRoot">
<Button Content="Button" Height="200" Width="200" Style="{StaticResource PurpleStyle}" Margin="274,270,0,298" />
<Button Content="Button" Height="200" Width="200" Margin="651,395,0,173" />
</Grid>
ทดสอบสร้าง Style ขึ้นมาใหม่ชื่อว่า x:Key="PurpleStyle" และเรียกใช้งานโดย Button ว่า Style="{StaticResource PurpleStyle}"

ซึ่งนั่นหมายถึงว่า Button นี้มีคุณสมบัติทั้ง <Style TargetType="Button"> และ <Style x:Key="PurpleStyle" TargetType="Button">
.
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
    |
|
| |
Create/Update Date : |
2014-02-16 14:54:01 /
2017-03-19 14:33:26 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|