Windows Store App และ Progress Bar การสร้าง Progress Bar (C#) |
Windows Store App และ Progress Bar การสร้าง Progress Bar (C#) สำหรับการสร้าง ProgressBar ถือได้ว่าเป็นฟีเจอร์หลักที่แทบทุก App จะนำมาใช้กับ Application ในระหว่างการโหลดข้อมูล หรือการทำงาน Application เพื่อเพิ่มความน่าสนใจและทำให้ Application น่าใช้ ยิ่งขึ้น การนำ ProgressBar มาใช้งานก็เป็นการแจ้งให้ผู้ใช้หรือ User ทราบว่าในขณะนี้โปรแกรมกำลังทำงานอยู่ และให้ทำการรอจนกว่าจะทำงานเสร็จ และหลังจากเสร็จแล้วก็จะแสดงผลข้อมูลหรือรายละเอียดอื่น ๆ โดย ProgressBar จะถูกแบ่งออกเป็น 2 รูปแบบคือ แบบที่แสดงจำนวนสถานะเป็น % ที่ชัดเจน กับที่เป็นแบบ IsIndeterminate (แสดงปุ่มวิ่งในแนวนอน แต่ไม่ทราบสถานะว่าจะทำงานเสร็จหรือไม่) ซึ่งในแบบแรกที่จะบอก % นั้น จะต้องมีการคำนวณการทำงานที่สัมพันธ์กับความเป็นจริงที่เกิดขึ้น

Syntax ProgressBar
<ProgressBar HorizontalAlignment="Center"
Height="30" Margin="115,59,645,679"
VerticalAlignment="Center"
Width="606" x:Name="myProgressBar"/>
การทำงานของ ProgressBar ปกติแล้วจะมีค่า Default ของสถานะเป็น 0-100% โดยการแสดงสถานะนั้นจะต้องสมพันธ์กับข้อมูลที่เป็นจริง เช่น
for (int i = 0; i <= 100;i++ )
{
this.myProgressBar.Value = i;
await Task.Delay(TimeSpan.FromSeconds(0.2));
}
ซึ่งจะ Loop จำนวน 100 ครั้ง โดยภายใน Loop นี้สามารถแทรกคำสั่งอื่น ๆ ทำงานได้โดย this.myProgressBar.Value คือ Update จำนวนสถานะไปยัง ProgressBar และอาจจะต้องใช้ Threading เข้ามาช่วยเพื่อจัดกการกับ Process ที่เกิดขึ้น
Example การสร้าง ProgressBar แบบง่าย ๆ เพื่อแสดงสถานะการทำงาน

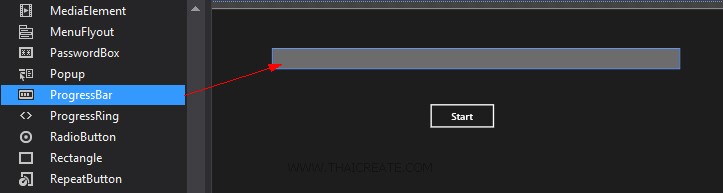
สร้าง ProgressBar บนหน้าจอ Apps
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ProgressBar HorizontalAlignment="Center"
Height="30" Margin="115,59,645,679"
VerticalAlignment="Center"
Width="606" x:Name="myProgressBar"/>
<Button x:Name="btnStart" Content="Start" HorizontalAlignment="Left" Margin="347,139,0,0" VerticalAlignment="Top" FontSize="15" Height="41" Width="101" Click="btnStart_Click"/>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Devices.Geolocation;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Core;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using System.Threading.Tasks;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
private async void btnStart_Click(object sender, RoutedEventArgs e)
{
for (int i = 0; i <= 100;i++ )
{
this.myProgressBar.Value = i;
await Task.Delay(TimeSpan.FromSeconds(0.2));
}
}
}
}

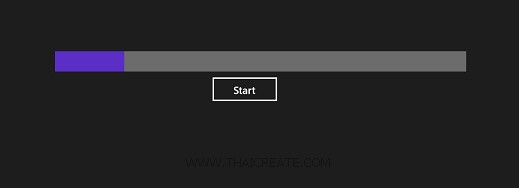
ทดสอบการทำงานของ ProgressBar
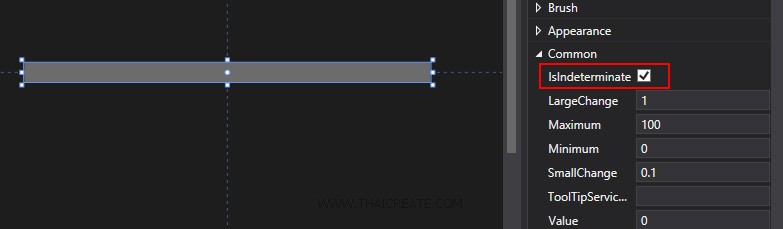
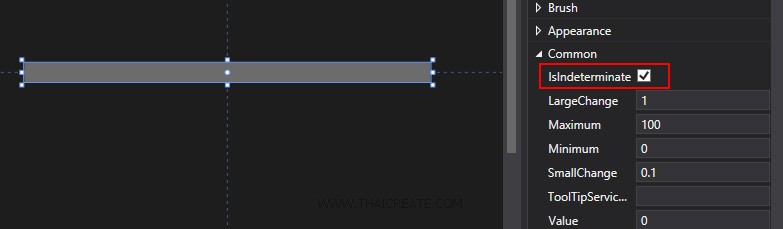
เพิ่มเติม การสร้าง ProgressBar แบบ IsIndeterminate (แสดงไอคอนจุดเล็ก ๆ วิ่งแสดง Loading การทำงาน)

เลือก IsIndeterminate หรือ
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ProgressBar HorizontalAlignment="Center"
Height="30" Margin="305,193,455,545"
VerticalAlignment="Center"
Width="606" x:Name="myProgressBar" IsIndeterminate="True"/>
หรือกำหนด
myProgressBar.IsIndeterminate = true;

สำหรับ ProgressBar แบบ IsIndeterminate จะไม่ทราบระยะเวลาหรือสถานะการทำงานว่าจะเสร็จตอนไหน เพียงแต่แจ้งให้ทราบว่า กำลังทำงานอยู่เท่านั้น
.
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
  |
|
| |
Create/Update Date : |
2014-05-26 11:26:50 /
2017-03-19 14:41:50 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|