Windows Store Apps DataBinding - GridView / Database Binding (C#) |
Windows Store Apps DataBinding - GridView / Database Binding (C#) สำหรับ GridView เป็น Controls บน Windows Store Apps ที่ใช้สำหรับแสดงรายการ Item ในรูปแบบของ Grid คือประกอบด้วย Column และ Row หลาย ๆ รายการ ซึ่ง GridView นี้จะนิยมใช้แสดงพวกกล่องต่าง ๆ ที่เราเห็นบน Windows 8 อาจจะใช้แสดงพวกรูปภาพ หรือรายการที่ต้องการจัดรูปแบบการแสดงผลในรูปแบบของ Grid เป็นต้น โดยในบทความนี้จะยกตัวอย่างการใช้งาน GridView และการ Binding Data เพื่อแสดงรายการบน GridView ด้วยการใช้การสร้าง Data Source และแหล่งข้อมูลจากแหล่งต่าง ๆ เช่น การแสดงรายการจาก List Object จาก Storage ของ Windows Store Apps หรือจะเป็นจาก Database ของ MySQL
ปกติแล้วการสร้าง GridView สามารถสร้าง Item ต่าง ๆ ได้บน XAML ได้ทันที เช่น
<GridView x:Name="gdView">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
<x:String>Item 4</x:String>
</GridView>
จาก Tag นี้แสดงว่า GridView ประกอบด้วย 4 Item คือ Item 1 , Item 2 , Item 3 และ Item 4
แต่จะเห็นว่า Code นี้ถูกเขียนไว้บนหน้าจอ XAML ไม่สามารถเพิ่มหรือแก้ไขรายการ Item ต่าง ๆ ได้ ฉะนั้นการทำ DataBinding จึงมีความจำเป็นในการที่จะสร้าง Dynamic Data ให้แสดงข้อมูลหรือรับข้อมูลจากแหล่งต่าง ๆ ได้ มาลองดูตัวอย่างการทำ DataBinding บน GridView แบบง่าย ๆ
ซึ่งก่อนที่จะทำ DataBinding นั้น เราจะต้องมีแหล่ง Data Source หรือแหล่งที่มาของข้อมูลซะก่อน โดยข้อมูล อาจจะมาจากภายใน Application เอง เช่น การ Input ข้อมูล การอ่านข้อมูลมาจาก Local หรือจากภายนอก เช่น Database หรือผ่าน API ต่าง ๆ และอย่างที่เราทราบกันอยู่แล้วว่า Windows Store Apps จะไม่มีในส่วนของ ADO.NET และ System.Data ที่จะจัดการกับ DataSource ผ่าน DataSet หรือ DataTable แต่เรายังคงจะสามารถใช้ Collection หลาย ๆ ตัวที่สร้างชุดของ DataSource ได้ ซึ่งใน API ของ WinRT ก็มีอยู่หลายวิธี แต่วิธีที่ง่ายและได้รับความนิยมมาก คือการสร้าง Model ของ Class และ Mapping Data กับ List ซึ่งจะมีความยึดหยุ่นกับการเก็บข้อมูลได้หลากหลายรูปแบบ เก็บข้อมูลได้ทั้งแบบ Single Row และ Multi Rows ขึ้นอยู่กับ Model ที่ถูกออกแบบไว้ เช่น
public class MyMember
{
public int Id { get; set; }
public string Name { get; set; }
public string Email { get; set; }
}
เป็นการสร้าง Class Model ชื่อว่า MyMember ประกอบด้วย Property ต่าง ๆ คือ Id, Name และ Email
List<MyMember> items = new List<MyMember>();
items.Add(new MyMember { Id = 1, Name = "Win", Email = "[email protected]" });
สร้าง List ที่เก็บ Model ของ MyMember ซึ่งตอนนี้เราจะได้ List ที่เป็น Object ของ Class MyMember ที่ประกอบด้วย Id, Name และ Email และเมื่อได้ List นี้แล้ว สามารถนำไปเป็น Data Source ให้กับ Control ต่าง ๆ ได้ทันที

สร้าง Control ของ GridView ในหน้า Page ด้วยการลากวางบนหน้าจอ Page
Example 1 GridView การ Binding ข้อมูลจาก List และแสดงผลบน GridView
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<GridView x:Name="myGridView" HorizontalAlignment="Left" Margin="90,42,0,0" VerticalAlignment="Top" Width="711" Height="286">
<GridView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<StackPanel Width="320">
<TextBlock Text="{Binding Name}" TextWrapping="Wrap" FontSize="30" Margin="12,-6,12,0" />
<TextBlock Text="{Binding Email}" TextWrapping="Wrap" FontSize="30" Margin="12,-6,12,0"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Devices.Geolocation;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Core;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public class MyMember
{
public int Id { get; set; }
public string Name { get; set; }
public string Email { get; set; }
}
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
List<MyMember> items = new List<MyMember>();
items.Add(new MyMember { Id = 1, Name = "Win", Email = "[email protected]" });
items.Add(new MyMember { Id = 2, Name = "Chai", Email = "[email protected]" });
items.Add(new MyMember { Id = 3, Name = "Sorn", Email = "[email protected]" });
items.Add(new MyMember { Id = 4, Name = "Keng", Email = "[email protected]" });
this.myGridView.ItemsSource = items;
}
}
}
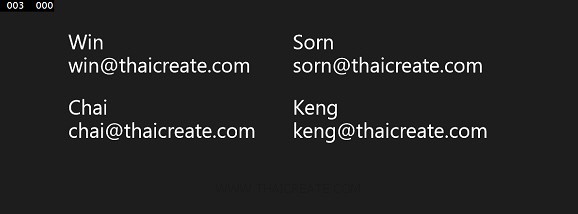
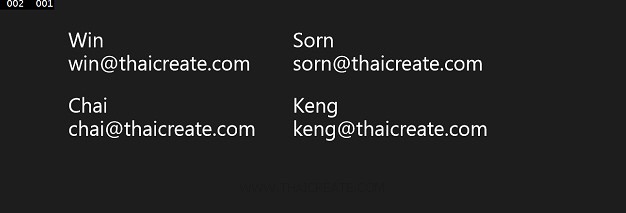
Screenshot

แสดง GridView และการ Binding ข้อมูลจาก List
Example 2 การ Binding รูปภาพจาก Storage และแสดงผลบน GridView
Local app data จัดเก็บไฟล์ลง Storage บน Windows Store Apps (C#)
Roaming app data จัดเก็บไฟล์ลง Storage บน Windows Store Apps (C#)
Temporary app data จัดเก็บไฟล์ลง Storage บน Windows Store Apps (C#)
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<GridView x:Name="myGridView" HorizontalAlignment="Left" Margin="90,42,0,0" VerticalAlignment="Top" Width="711" Height="286">
<GridView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<Image Height="70" Width="70" Source="{Binding Path=ImageUri}" Margin="12,0,9,0"/>
<StackPanel Width="320">
<TextBlock Text="{Binding No}" TextWrapping="Wrap" FontSize="30" Margin="12,-6,12,0" />
<TextBlock Text="{Binding FileName}" TextWrapping="Wrap" FontSize="30" Margin="12,-6,12,0"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Devices.Geolocation;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Core;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using Windows.UI.Xaml.Media.Imaging;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public class MyPicture
{
public int No { get; set; }
public string FileName { get; set; }
public string FileType { get; set; }
public BitmapImage ImageUri { get; set; }
}
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
protected async override void OnNavigatedTo(NavigationEventArgs e)
{
var folder = Windows.Storage.ApplicationData.Current.LocalFolder;
var query = folder.CreateFileQuery();
var files = await query.GetFilesAsync();
List<MyPicture> items = new List<MyPicture>();
int iNo = 1;
for (int i = 0; i < files.Count; i++)
{
Windows.Storage.StorageFile file = files[i];
if (file.FileType == ".jpg")
{
// Image Source
Windows.Storage.StorageFolder temporaryFolder = Windows.Storage.ApplicationData.Current.LocalFolder;
Windows.Storage.StorageFile sampleFile = await temporaryFolder.GetFileAsync(file.Name);
Windows.Storage.Streams.IRandomAccessStream stream = await sampleFile.OpenReadAsync();
BitmapImage bitmapImage = new BitmapImage();
bitmapImage.SetSource(stream);
// Add Item
items.Add(new MyPicture { No = iNo,
FileName = file.Name,
FileType = file.FileType,
ImageUri = bitmapImage
});
iNo++;
}
}
this.myGridView.ItemsSource = items;
}
}
}
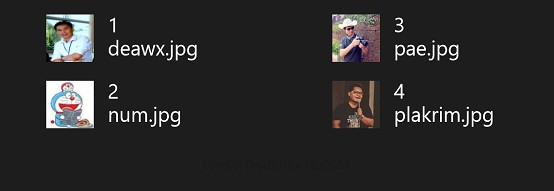
Screenshot

แสดงรูปภาพที่อยู่ใน Storage ของ Local บน GridView ผ่านการ Binding
Example 3 การ Binding ข้อมูล GridView จาก MySql Database
MySQL ตอนที่ 1 : Windows Store Apps ติดต่อกับ MySQL Database (C#)

โครงสร้างของ Table และ Data
CREATE TABLE `member` (
`ID` int(2) NOT NULL auto_increment,
`Name` varchar(50) NOT NULL,
`Email` varchar(150) NOT NULL,
PRIMARY KEY (`ID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=8 ;
INSERT INTO `member` VALUES (1, 'Win', '[email protected]');
INSERT INTO `member` VALUES (2, 'Chai', '[email protected]');
INSERT INTO `member` VALUES (3, 'Sorn', '[email protected]');
INSERT INTO `member` VALUES (4, 'Keng', '[email protected]');
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<GridView x:Name="myGridView" HorizontalAlignment="Left" Margin="90,42,0,0" VerticalAlignment="Top" Width="711" Height="286">
<GridView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<StackPanel Width="320">
<TextBlock Text="{Binding Name}" TextWrapping="Wrap" FontSize="30" Margin="12,-6,12,0" />
<TextBlock Text="{Binding Email}" TextWrapping="Wrap" FontSize="30" Margin="12,-6,12,0"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Devices.Geolocation;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Core;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using MySql.Data.MySqlClient;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public class MyMember
{
public int Id { get; set; }
public string Name { get; set; }
public string Email { get; set; }
}
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
List<MyMember> items = new List<MyMember>();
string strConnection = "server=localhost;database=mydatabase;uid=root;password=root;";
using (MySqlConnection connection = new MySqlConnection(strConnection))
{
connection.Open();
MySqlCommand cmd = new MySqlCommand("SELECT * FROM member", connection);
using (MySqlDataReader reader = cmd.ExecuteReader())
{
while (reader.Read())
{
items.Add(new MyMember
{
Id = Convert.ToInt32(reader.GetString("ID"))
,
Name = reader.GetString("Name")
,
Email = reader.GetString("Email")
});
}
}
}
this.myGridView.ItemsSource = items;
}
}
}
Screenshot

แสดงข้อมูลบน GridView ที่ผ่านการ Binding ข้อมูลจาก MySQL Database
Example 4 การ Binding บน GridView ข้อมูลจาก MySQL Database และแสดงรูปภาพที่อยู่ในรูปแบบของ URL
MySQL ตอนที่ 1 : Windows Store Apps ติดต่อกับ MySQL Database (C#)

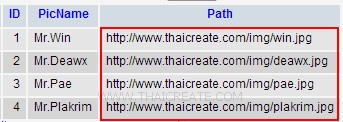
MySQL Database และ Path ของรูปภาพที่อยู่ในรูปแบบของ URL
CREATE TABLE `picture` (
`ID` int(2) NOT NULL auto_increment,
`PicName` varchar(50) NOT NULL,
`Path` varchar(200) NOT NULL,
PRIMARY KEY (`ID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=5 ;
INSERT INTO `picture` VALUES (1, 'Mr.Win', 'https://www.thaicreate.com/img/win.jpg');
INSERT INTO `picture` VALUES (2, 'Mr.Deawx', 'https://www.thaicreate.com/img/deawx.jpg');
INSERT INTO `picture` VALUES (3, 'Mr.Pae', 'https://www.thaicreate.com/img/pae.jpg');
INSERT INTO `picture` VALUES (4, 'Mr.Plakrim', 'https://www.thaicreate.com/img/plakrim.jpg');

ทดสอบเรียกรุปภาพผ่าน Web Browser
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<GridView x:Name="myGridView" HorizontalAlignment="Left" Margin="90,42,0,0" VerticalAlignment="Top" Width="711" Height="286">
<GridView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<Image Height="70" Width="70" Source="{Binding Path=ImageUri}" Margin="12,0,9,0"/>
<StackPanel Width="320">
<TextBlock Text="{Binding ID}" TextWrapping="Wrap" FontSize="30" Margin="12,-6,12,0" />
<TextBlock Text="{Binding PicName}" TextWrapping="Wrap" FontSize="30" Margin="12,-6,12,0"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Devices.Geolocation;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Core;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using MySql.Data.MySqlClient;
using Windows.UI.Xaml.Media.Imaging;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public class MyPicture
{
public int ID { get; set; }
public string PicName { get; set; }
public string Path { get; set; }
public BitmapImage ImageUri { get; set; }
}
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
protected async override void OnNavigatedTo(NavigationEventArgs e)
{
List<MyPicture> items = new List<MyPicture>();
string strConnection = "server=localhost;database=mydatabase;uid=root;password=root;";
using (MySqlConnection connection = new MySqlConnection(strConnection))
{
connection.Open();
MySqlCommand cmd = new MySqlCommand("SELECT * FROM picture", connection);
using (MySqlDataReader reader = cmd.ExecuteReader())
{
while (reader.Read())
{
// Image Source
string url = reader.GetString("Path");
BitmapImage bm = new BitmapImage(new Uri(url, UriKind.Absolute));
// Add Item
items.Add(new MyPicture
{
ID = Convert.ToInt32(reader.GetString("ID")),
PicName = reader.GetString("PicName"),
ImageUri = bm
});
}
}
}
this.myGridView.ItemsSource = items;
}
}
}
Screenshot

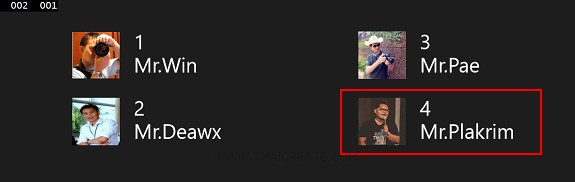
แสดงการ Binding บน GridView กับ MySQL Database และรูปภาพที่มาจาก URL
Example 5 การ Binding ข้อมูลจาก MySQL Database และการส่งข้อมูลแบบ Master -> Detail
MySQL ตอนที่ 1 : Windows Store Apps ติดต่อกับ MySQL Database (C#)

สร้าง Page ขึ้นมา 2 Page คือ MainPage.xaml และ DetailPage.xaml ใช้สำหรับแสดง Master และ Detail
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<GridView x:Name="myGridView" HorizontalAlignment="Left" Margin="90,42,0,0" VerticalAlignment="Top" Width="711" Height="286" SelectionChanged="myGridView_SelectionChanged">
<GridView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<Image Height="70" Width="70" Source="{Binding Path=ImageUri}" Margin="12,0,9,0"/>
<StackPanel Width="320">
<TextBlock Text="{Binding ID}" TextWrapping="Wrap" FontSize="30" Margin="12,-6,12,0" />
<TextBlock Text="{Binding PicName}" TextWrapping="Wrap" FontSize="30" Margin="12,-6,12,0"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Devices.Geolocation;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Core;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using MySql.Data.MySqlClient;
using Windows.UI.Xaml.Media.Imaging;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public class MyPicture
{
public int ID { get; set; }
public string PicName { get; set; }
public string Path { get; set; }
public BitmapImage ImageUri { get; set; }
}
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
protected async override void OnNavigatedTo(NavigationEventArgs e)
{
List<MyPicture> items = new List<MyPicture>();
string strConnection = "server=localhost;database=mydatabase;uid=root;password=root;";
using (MySqlConnection connection = new MySqlConnection(strConnection))
{
connection.Open();
MySqlCommand cmd = new MySqlCommand("SELECT * FROM picture", connection);
using (MySqlDataReader reader = cmd.ExecuteReader())
{
while (reader.Read())
{
// Image Source
string url = reader.GetString("Path");
BitmapImage bm = new BitmapImage(new Uri(url, UriKind.Absolute));
// Add Item
items.Add(new MyPicture
{
ID = Convert.ToInt32(reader.GetString("ID")),
PicName = reader.GetString("PicName"),
Path = reader.GetString("Path"),
ImageUri = bm
});
}
}
}
this.myGridView.ItemsSource = items;
}
private void myGridView_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
MyPicture pic = (sender as GridView).SelectedItem as MyPicture;
this.Frame.Navigate(typeof(DetailPage), pic);
}
}
}
DetailPage.xaml
<Page
x:Class="WindowsStoreApps.DetailPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock x:Name="lblPicName" HorizontalAlignment="Left" Margin="93,69,0,0" TextWrapping="Wrap" VerticalAlignment="Top" FontSize="30" Text="Result"/>
<Image x:Name="imgView" Margin="97,142,969,380"/>
</Grid>
</Page>
DetailPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using Windows.UI.Xaml.Media.Imaging;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class DetailPage : Page
{
public DetailPage()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
MyPicture pic = e.Parameter as MyPicture;
// PicName
this.lblPicName.Text = pic.PicName;
// Image Source
string url = pic.Path;
BitmapImage bm = new BitmapImage(new Uri(url, UriKind.Absolute));
this.imgView.Source = bm;
}
}
}
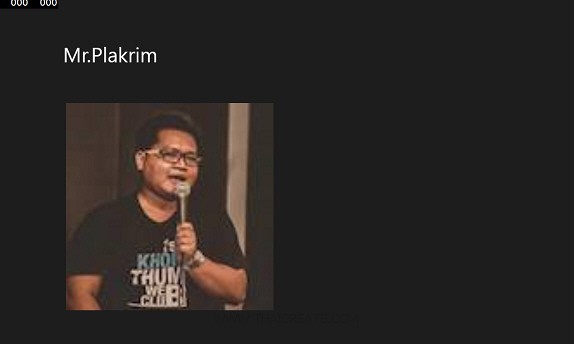
Screenshot

แสดงข้อมูลบน GridView ที่ผ่านการ Binding จาก MySQL Database โดยสามารถคลิกที่ Item เพื่อส่งค่าไป Page ที่สอง และแสดงรายละเอียดของ Item ที่ผ่านการคลิก

แสดงรายละเอียดที่ได้มาจากการคลิกส่งมาจาก Page แรก
.
|