Windows Store Apps Databinding - Retrieve Data Master and Detail (C#) |
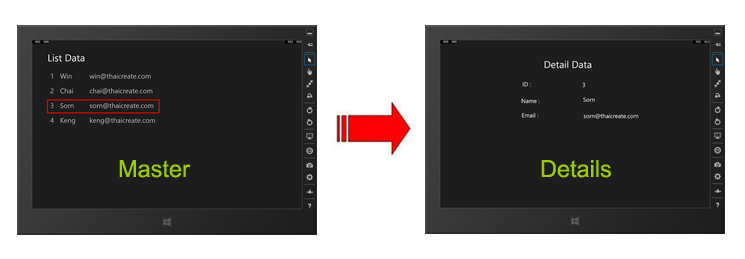
Windows Store Apps Databinding - Retrieve Data Master and Detail (C#) บทความนี้จะเป็นการทบทวนและประยุกต์ใช้ ListView DataBinding กับ Naviation หรือการส่งค่า ในรูปแบบของ Master -> Detail ซึ่งจะประกอบด้วย Page จำนวน 2 Page คือ Page แรกจะแสดง Master โดยใช้ ListView ทำการ Binding ข้อมูลจาก Database และเมื่อแสดงรายการ ListView แล้ว สามารถคลิกที่ Item เพื่อส่งค่าไปยัง Page ที่สอง พร้อม ๆ กับแสดงรายละเอียดที่ได้ส่งมาจากก่อนหน้านี้
 Windows Store Apps Databinding - Retrieve Data Master and Detail
Windows Store Apps Databinding - Retrieve Data Master and Detail
MySQL ตอนที่ 1 : Windows Store Apps ติดต่อกับ MySQL Database (C#)
Windows Store Apps การส่ง ตัวแปร หรือ Parameters ข้าม Page (C#)
public class MyMember
{
public int Id { get; set; }
public string Name { get; set; }
public string Email { get; set; }
}
สร้าง Model Class สำหรับ Mapping Database
List<MyMember> items = new List<MyMember>();
MySqlCommand cmd = new MySqlCommand("SELECT * FROM member", connection);
using (MySqlDataReader reader = cmd.ExecuteReader())
{
while (reader.Read())
{
items.Add(new MyMember
{
Id = Convert.ToInt32(reader.GetString("ID"))
,
Name = reader.GetString("Name")
,
Email = reader.GetString("Email")
});
}
}
การ Mapping ระหว่าง Model Class กับ Result ที่มาจาก Database
private void myListView_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
MyMember member = (sender as ListView).SelectedItem as MyMember;
this.Frame.Navigate(typeof(DetailPage), member.Id.ToString());
}
การส่งค่าที่เกิดจาการคลิกที่ Item ของ Control
protected override void OnNavigatedTo(NavigationEventArgs e)
{
id = e.Parameter as string;
}
การรับค่าที่ถูกส่งมาจากหน้าก่อนหน้านี้
ตัวอย่างการเขียน Apps เพื่อสร้าง Binding ข้อมูลแบบ Master -> Detail บน Windows Store Apps

สร้าง Page ขึ้นมา 2 เพจ คือ MainPage.xaml (สำหรับแสดงรายการ Master) และ DetailPage.xaml ([i]สำหรับแสดงรายละเอียด)

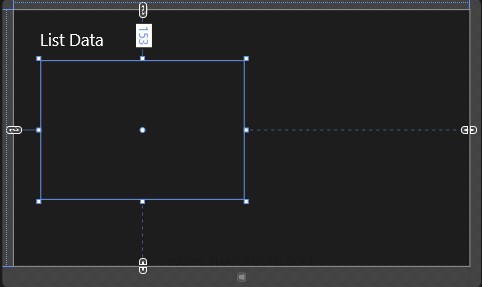
เพจของ MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ListView x:Name="myListView" HorizontalAlignment="Left" Height="414" Margin="82,153,0,0" VerticalAlignment="Top" Width="607" SelectionChanged="myListView_SelectionChanged">
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<StackPanel Width="50">
<TextBlock Text="{Binding Id}" TextWrapping="Wrap" FontSize="35" Foreground="#FFBFB9B9" Margin="5,0,0,0"/>
</StackPanel>
<StackPanel Width="150">
<TextBlock Text="{Binding Name}" TextWrapping="Wrap" FontSize="35" Foreground="#FFBFB9B9" Margin="5,0,0,0"/>
</StackPanel>
<StackPanel Width="400">
<TextBlock Text="{Binding Email}" TextWrapping="Wrap" FontSize="35" Foreground="#FFBFB9B9" Margin="5,0,0,0"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<TextBlock HorizontalAlignment="Left" Margin="78,62,0,0" TextWrapping="Wrap" Text="List Data" VerticalAlignment="Top" FontSize="50"/>
</Grid>
</Page>

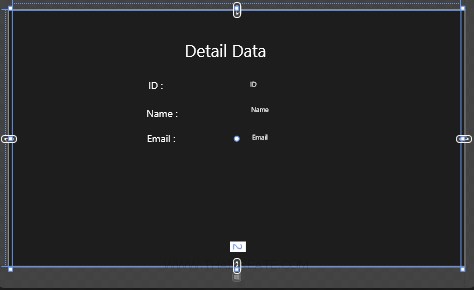
เพจของ DetailPage.xaml
<Page
x:Class="WindowsStoreApps.DetailPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid x:Name="ContentPanel" Margin="12,2,12,-2">
<TextBlock HorizontalAlignment="Left" Margin="515,95,0,0" TextWrapping="Wrap" Text="Detail Data" VerticalAlignment="Top" FontSize="50"/>
<TextBlock HorizontalAlignment="Left" Margin="406,207,0,0" TextWrapping="Wrap" Text="ID :" VerticalAlignment="Top" FontSize="30"/>
<TextBlock x:Name="lblID" HorizontalAlignment="Left" Height="36" Margin="711,210,0,0" Text="ID" TextWrapping="Wrap" VerticalAlignment="Top" Width="222" FontSize="30"/>
<TextBlock HorizontalAlignment="Left" Margin="400,292,0,0" TextWrapping="Wrap" Text="Name :" VerticalAlignment="Top" FontSize="30"/>
<TextBlock x:Name="lblName" HorizontalAlignment="Left" Height="36" Margin="714,286,0,0" Text="Name" TextWrapping="Wrap" VerticalAlignment="Top" Width="319" FontSize="30"/>
<TextBlock HorizontalAlignment="Left" Margin="402,366,0,0" TextWrapping="Wrap" Text="Email :" VerticalAlignment="Top" FontSize="30"/>
<TextBlock x:Name="lblEmail" HorizontalAlignment="Left" Height="36" Margin="717,369,0,0" Text="Email" TextWrapping="Wrap" VerticalAlignment="Top" Width="326" FontSize="30"/>
</Grid>
</Grid>
</Page>
ส่วนของ C# ที่ใช้สำหรับการแสดง Master และ Detail
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Devices.Geolocation;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Core;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using MySql.Data.MySqlClient;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public class MyMember
{
public int Id { get; set; }
public string Name { get; set; }
public string Email { get; set; }
}
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
List<MyMember> items = new List<MyMember>();
string strConnection = "server=localhost;database=mydatabase;uid=root;password=root;";
using (MySqlConnection connection = new MySqlConnection(strConnection))
{
connection.Open();
MySqlCommand cmd = new MySqlCommand("SELECT * FROM member", connection);
using (MySqlDataReader reader = cmd.ExecuteReader())
{
while (reader.Read())
{
items.Add(new MyMember
{
Id = Convert.ToInt32(reader.GetString("ID"))
,
Name = reader.GetString("Name")
,
Email = reader.GetString("Email")
});
}
}
}
this.myListView.ItemsSource = items;
}
private void myListView_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
MyMember member = (sender as ListView).SelectedItem as MyMember;
this.Frame.Navigate(typeof(DetailPage), member.Id.ToString());
}
}
}
DetailPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using MySql.Data.MySqlClient;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class DetailPage : Page
{
public DetailPage()
{
this.InitializeComponent();
}
string id = string.Empty;
protected override void OnNavigatedTo(NavigationEventArgs e)
{
id = e.Parameter as string;
string strConnection = "server=localhost;database=mydatabase;uid=root;password=root;";
using (MySqlConnection connection = new MySqlConnection(strConnection))
{
connection.Open();
MySqlCommand cmd = new MySqlCommand("SELECT * FROM member where ID = '" + id + "' ", connection);
using (MySqlDataReader reader = cmd.ExecuteReader())
{
reader.Read();
this.lblID.Text = reader.GetString("ID");
this.lblName.Text = reader.GetString("Name");
this.lblEmail.Text = reader.GetString("Email");
}
}
}
}
}
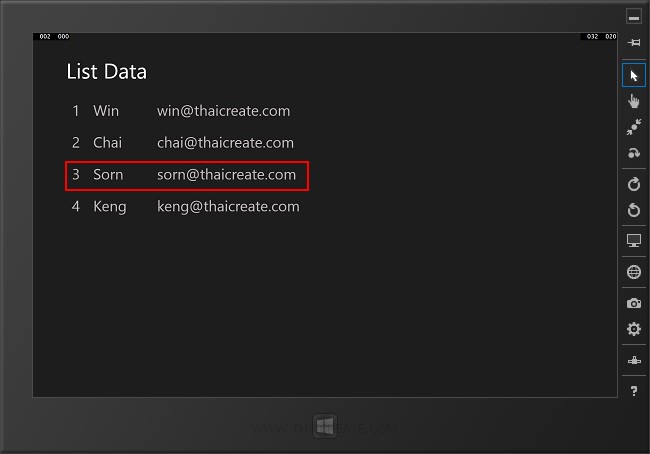
Screenshot

แสดงการ Binding ข้อมูลลงบน ListView และเมื่อคลิกใน Item ของ ListView จะส่งค่าไปยัง Detail Page ซึ่งจะแสดงรายละเอียดต่าง ๆ ที่ได้ส่งมาก่อนหน้านี้

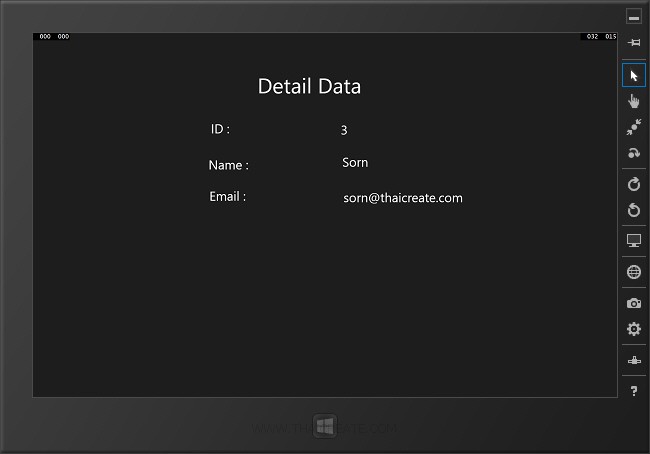
แสดงรายละเอียดในหน้า Detail Page ที่ถูกส่งมาจากในหน้า Master
.
|