Windows Store App and Web Services (C#) |
Windows Store App and Web Services (C#) ในการรับส่งข้อมูลผ่าน Web Services บน Windows Store Apps จะมีรูปแบบการเชื่อมต่อและเรียกใช้งานเหมือนกับการเขียน .NET Application ทั่ว ๆ ไป คือในขั้นแรกเราจะต้องมี URL ของ Web Services ปลายทาง ที่จะเรียกใช้งาน หลังจากมี URL ปลายทางแล้ว ใน Project หรือ App ของเราจะต้องมีการสร้าง Services ไว้เรียกหรืออ้างถึง Web Services ปลายทาง ซึ่งสามารถทำได้ด้วยการ Add Services Reference ในขั้นตอนนี้เราจะเห็นรายชื่อ Method ต่าง ๆ ที่อยู่บน Web Services โดย Method เหล่านี้ก็เปรียบเสมือน Function ต่าง ๆ ใช้สำหรับเรียกใช้งาน
ฝั่ง Web Services บน Web Server สำหรับ Web Services ปกติแล้วจะสามารถสร้างได้หลายภาษา ไม่ว่าจะเป็น PHP , JSP หรือ ASP.Net แต่ในบทความนี้ ทางทีมงานได้เลือก Web Services ที่สร้างด้วย ASP.Net (C#) โดยสามารถเลือกเป็นแบบ ASP.Net Website หรือ ASP.Net Web Application ก็ได้เช่นเดียวกัน

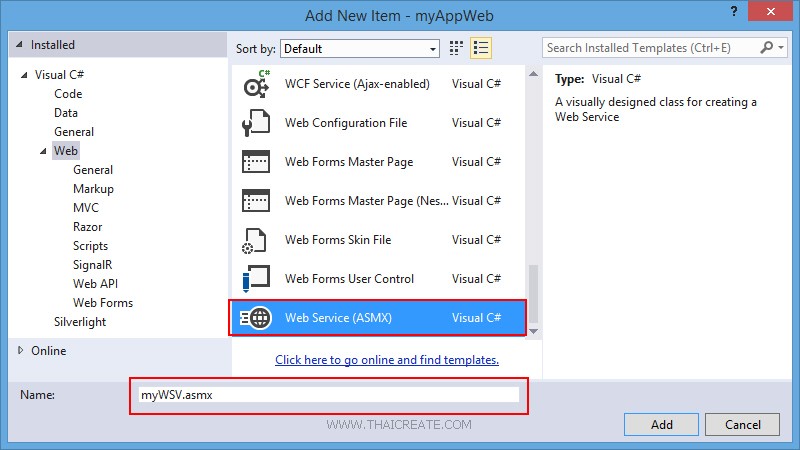
ในการสร้าง Web Services ให้เลือกสร้าง Item ชื่อว่า Web Services (ASMX) โดยไฟล์ Web Services ของ ASP.Net จะได้นามสกุลไฟล์เป็น .asmx
[WebMethod]
public string HelloWorld(string strName)
{
return "Sawatdee khun : " + strName;
}
บน Web Services เราจะเปิด Method Services ชื่อว่า HelloWorld โดยจะรับค่า strName มาจาก Client และส่งค่า Sawatdee khun ค่าที่ส่งมา กลับไปยัง Client
myWSV.asmx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Data;
namespace myAppWeb
{
/// <summary>
/// Summary description for myWSV
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Services.ScriptService]
public class myWSV : System.Web.Services.WebService
{
[WebMethod]
public string HelloWorld(string strName)
{
return "Sawatdee khun : " + strName;
}
}
}
Code ทั้งหมดบน Web Services
ทดสอบการทำงานของ Web Services

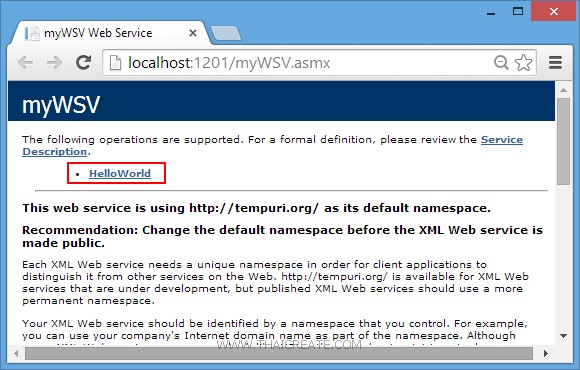
ทดสอบการทำงานของ Web Services ซึ่งตอนนี้เราจะเห็น Method ที่มีชื่อว่า HelloWorld ให้ทดสอบคลิกที่ Method นี้

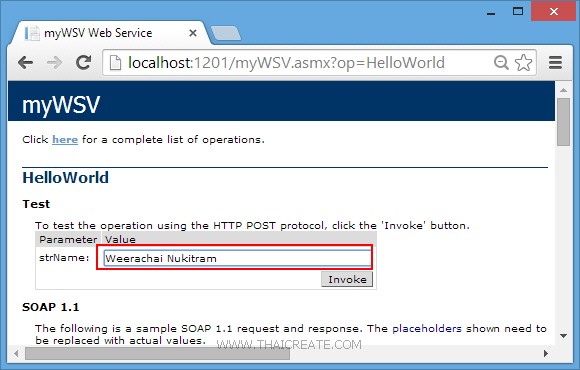
ใน Method นี้จะมีการรันค่า strName ที่เราได้ประกาศไว้ใน Method ของ HelloWorld ให้ทดสอบพิมพ์ชื่อเข้าไป

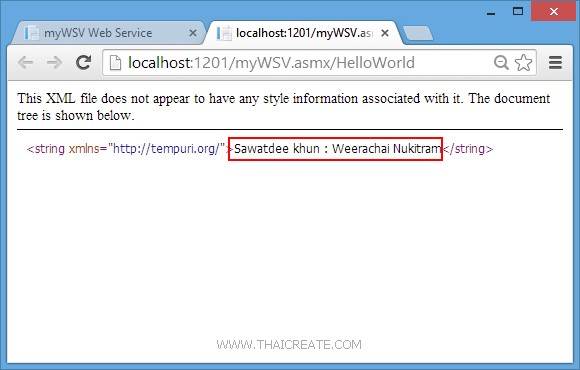
รูปที่ 4 จะเห็นว่า Web Services มีการส่งค่ากลับไปยัง Client ว่า Sawatdee khun Weerachai Nukitram
ซึ่งในตอนี้เราจะเห็นว่า Web Services ที่เราสร้างขึ้นมานั้นสามารถทำงานได้แล้ว และขั้นตอนถัดไป เราจะเขียน Windows Store App ที่ทำหน้าที่เป็น Client เพื่อจะเรียกใช้งาน Web Services
ฝั่ง Windows Store Apps ทำหน้าที่เป็น Client เพื่อเรียกใช้ Web Services ในการเรียกใช้งาน Web Services บน Application ที่เขียนด้วย .NET Framework จะอาศัยการ Add Services Reference ซึ่งนั่นหมายถึงการอ้างถึง URL ของ Web Services

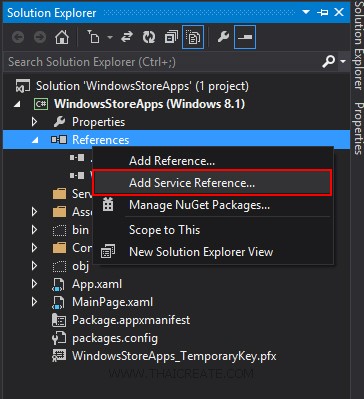
คลิกขวาที่ Reference เลือก Add Services Reference

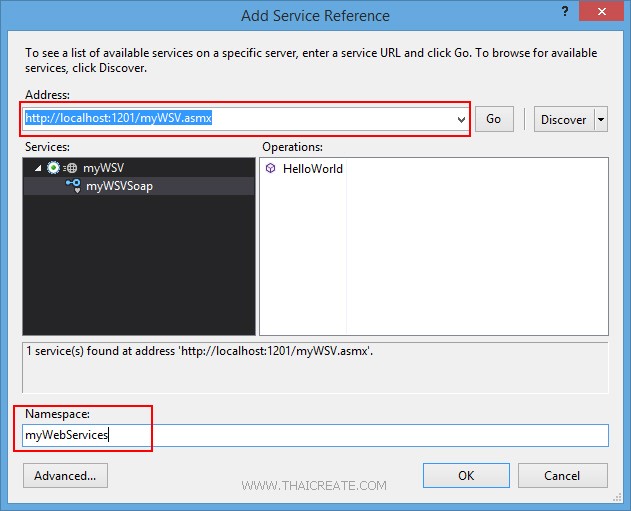
กรอก URL ของ Web Services ให้เลือก Go จากนั้นเราจะเห็นรายชื่อ Method ที่อยู่บน Web Services และขั้นตอนสุดท้ายให้ตั้งชื่อของ Web Services นี้ว่าชื่ออะไร เพื่อใช้สำหรับการอ้างอิงถึง

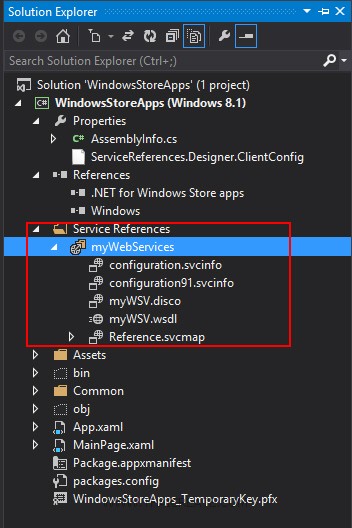
รายการ Web Services ได้ถูก Add เข้ามาใน Project เรียบร้อยแล้ว โดยชื่อว่า "myWebServices"
หลังจากที่ได้ Web Services เรียบร้อยแล้ว ขั้นตอนถัดไปคือการเขียน C# เพื่อเรียกใช้งาน Web Services ซึ่งมีรูปแบบง่าย ๆ ดังนี้
var client = new myWebServices.myWSVSoapClient();
var result = await client.HelloWorldAsync(this.txtName.Text);
this.lblResult.Text = result.Body.HelloWorldResult;
คำอธิบาย
myWebServices : คือ ชื่อ Web Services ที่ได้สร้างขึ้น
myWSVSoapClient : คือ ชื่อของ SoapClient โดยปกติแล้วจะชื่อเหมือนกับ Class ของ Web Services ซึ่งนั่นหมายถึง myWSV ตามด้วย SoapClient
HelloWorldAsync : คือ Method ที่มีชื่อว่า HelloWorld แต่จะตามด้วย Async ซึ่งหมายถึงการซิงค์ข้อมูล และใส่ Parameters ตามที่กำหนด
HelloWorldResult : คือ Method ที่มีชื่อว่า HelloWorld ที่ใช้ดึงค่า Result ที่ถูกส่งกลับ
ลองมาดูตัวอย่างแบบเต็ม ๆ
Example การเขียน Windows Store Apps เพื่อติดต่อกับ Web Services (C#)

MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBox x:Name="txtName" HorizontalAlignment="Left" Margin="70,72,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="230" FontSize="20"/>
<Button x:Name="btnSubmit" Content="Submit" HorizontalAlignment="Left" Margin="336,68,0,0" VerticalAlignment="Top" FontSize="20" Width="120" Click="btnSubmit_Click"/>
<TextBlock x:Name="lblResult" HorizontalAlignment="Left" Margin="68,155,0,0" TextWrapping="Wrap" VerticalAlignment="Top" FontSize="25" Text="lblResult"/>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Devices.Geolocation;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Core;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using WindowsStoreApps.myWebServices;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
private async void btnSubmit_Click(object sender, RoutedEventArgs e)
{
var client = new myWebServices.myWSVSoapClient();
var result = await client.HelloWorldAsync(this.txtName.Text);
this.lblResult.Text = result.Body.HelloWorldResult;
}
}
}

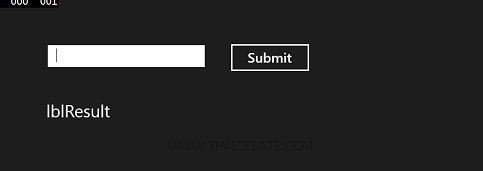
แสดงหน้าจอ Apps

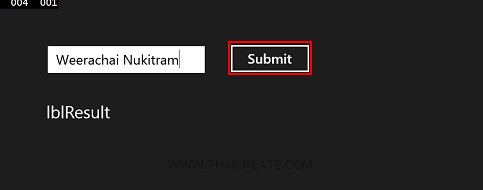
ทดสอบกรอกชื่อและกดปุ่ม Button

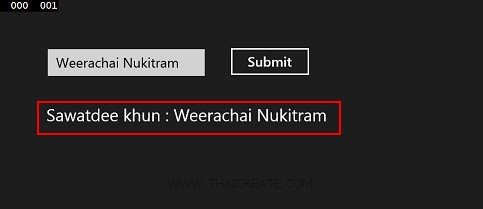
ตรง Result เราจะเห็นค่าที่ Web Services ส่งกลับมาให้
ในบทความนี้เราจะได้เห็นประโยชน์และการทำงานของ Web Services ซึ่งมีรูปแบบการทำงานที่ง่าย ๆ แต่สามารถนำไปประยุกต์กับการเขียนโปรแกรมต่าง ๆ ที่ทำงานในรูปแบบของ Client และ Server ได้อีกมากมาย และใบทความถัดไป ทางทีมงานพยายามจะยกตัวอย่างการเขียน Windows Store Apps กับ Web Services เช่น การอ่านข้อมูลจาก Web Services การส่งข้อมูลไปจัดเก็บบน Web Server โดยสามารถอ่านได้จากหัวข้อถัดไป
.
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
  |
|
| |
Create/Update Date : |
2014-05-27 11:56:47 /
2017-03-19 15:00:24 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|