ASP.NET DataGrid Control - AllowSorting and AllowPaging |
ASP.NET DataGrid Control - AllowSorting and AllowPaging ตัวอย่างนี้ผมได้ยากตัวอย่างการใช้ DataGrid เพื่อทำการแบ่งหน้าและโหมดในส่วนของการจัดเรียงพร้อมๆ กัน
Language Code :  VB.NET || C# VB.NET || C#
Framework : 1,2,3,4
DataGridAllowSortingAllowPaging.aspx
<%@ Page Language="VB" %>
<%@ import Namespace="System.Data" %>
<%@ import Namespace="System.Data.OleDb" %>
<script runat="server">
Dim strFields As String = "CustomerID"
Sub Page_Load(sender As Object, e As EventArgs)
IF Not Page.IsPostBack() Then
BindData()
End IF
End Sub
Sub BindData()
Dim objConn As New OleDbConnection
Dim objCmd As New OleDbCommand
Dim dtAdapter As New OleDbDataAdapter
Dim ds As New DataSet
Dim strConnString,strSQL As String
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source="&Server.MapPath("database/mydatabase.mdb")&";"
strSQL = "SELECT * FROM customer ORDER BY " & strFields & " ASC"
objConn.ConnectionString = strConnString
With objCmd
.Connection = objConn
.CommandText = strSQL
.CommandType = CommandType.Text
End With
dtAdapter.SelectCommand = objCmd
dtAdapter.Fill(ds)
'*** BindData to DataGrid ***'
myDataGrid.DataSource = ds
myDataGrid.DataBind()
dtAdapter = Nothing
objConn.Close()
objConn = Nothing
End Sub
Sub ShowPageCommand(sender As Object, e As DataGridPageChangedEventArgs)
myDataGrid.CurrentPageIndex = e.NewPageIndex
BindData()
End Sub
Sub SortCommand(s As Object, e As DataGridSortCommandEventArgs)
strFields = e.SortExpression
BindData()
End Sub
Private Sub myDataGrid_ItemDataBound(sender As Object, e As DataGridItemEventArgs)
'*** CustomerID ***'
Dim lblCustomerID As Label = CType(e.Item.FindControl("lblCustomerID"),Label)
IF Not IsNothing(lblCustomerID) Then
lblCustomerID.Text = e.Item.DataItem("CustomerID")
End IF
'*** Email ***'
Dim lblName As Label = CType(e.Item.FindControl("lblName"),Label)
IF Not IsNothing(lblName) Then
lblName.Text = e.Item.DataItem("Name")
End IF
'*** Name ***'
Dim lblEmail As Label = CType(e.Item.FindControl("lblEmail"),Label)
IF Not IsNothing(lblEmail) Then
lblEmail.Text = e.Item.DataItem("Email")
End IF
'*** CountryCode ***'
Dim lblCountryCode As Label = CType(e.Item.FindControl("lblCountryCode"),Label)
IF Not IsNothing(lblCountryCode) Then
lblCountryCode.Text = e.Item.DataItem("CountryCode")
End IF
'*** Budget ***'
Dim lblBudget As Label = CType(e.Item.FindControl("lblBudget"),Label)
IF Not IsNothing(lblBudget) Then
lblBudget.Text = FormatNumber(e.Item.DataItem("Budget"),2)
End IF
'*** Used ***'
Dim lblUsed As Label = CType(e.Item.FindControl("lblUsed"),Label)
IF Not IsNothing(lblUsed) Then
lblUsed.Text = FormatNumber(e.Item.DataItem("Used"),2)
End IF
End Sub
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - DataGrid</title>
</head>
<body>
<form id="form1" runat="server">
<asp:DataGrid id="myDataGrid" runat="server" PageSize="2" onSortCommand="SortCommand"
OnPageIndexChanged="ShowPageCommand" AllowPaging="True" AllowSorting="True"
AutoGenerateColumns="False" onItemDataBound="myDataGrid_ItemDataBound">
<Columns>
<asp:TemplateColumn SortExpression="CustomerID" HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCustomerID" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn SortExpression="Name" HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn SortExpression="Email" HeaderText="Email">
<ItemTemplate>
<asp:Label id="lblEmail" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn SortExpression="CountryCode" HeaderText="CountryCode">
<ItemTemplate>
<asp:Label id="lblCountryCode" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn SortExpression="Budget" HeaderText="Budget">
<ItemTemplate>
<asp:Label id="lblBudget" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn SortExpression="Used" HeaderText="Used">
<ItemTemplate>
<asp:Label id="lblUsed" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
</Columns>
</asp:DataGrid>
</form>
</body>
</html>
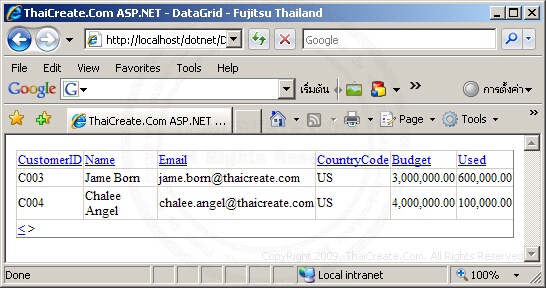
Screenshot

|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2008-10-27 12:16:31 /
2017-03-28 21:07:35 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|