(C#) ASP.NET DataGrid Control - AllowSorting and AllowPaging |
(C#) ASP.NET DataGrid Control - AllowSorting and AllowPaging ตัวอย่างนี้ผมได้ยากตัวอย่างการใช้ DataGrid เพื่อทำการแบ่งหน้าและโหมดในส่วนของการจัดเรียงพร้อมๆ กัน
Language Code : VB.NET ||  C# C#
Framework : 1,2,3,4
DataGridAllowSortingAllowPaging.aspx
<%@ Page Language="C#" Debug="true" %>
<%@ import Namespace="System.Data" %>
<%@ import Namespace="System.Data.OleDb" %>
<script runat="server">
String strFields = "CustomerID";
void Page_Load(object sender,EventArgs e)
{
if(!Page.IsPostBack)
{
BindData();
}
}
void BindData()
{
OleDbConnection objConn = new OleDbConnection();
OleDbCommand objCmd = new OleDbCommand();
OleDbDataAdapter dtAdapter = new OleDbDataAdapter();
DataSet ds = new DataSet();
String strConnString,strSQL;
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" +
Server.MapPath("database/mydatabase.mdb") + ";";
strSQL = "SELECT * FROM customer ORDER BY " + strFields + " ASC";
objConn.ConnectionString = strConnString;
objCmd.Connection = objConn;
objCmd.CommandText = strSQL;
objCmd.CommandType = CommandType.Text;
dtAdapter.SelectCommand = objCmd;
dtAdapter.Fill(ds);
//*** BindData to DataGrid ***//
myDataGrid.DataSource = ds;
myDataGrid.DataBind();
dtAdapter = null;
objConn.Close();
objConn = null;
}
void ShowPageCommand(Object sender, DataGridPageChangedEventArgs e)
{
myDataGrid.CurrentPageIndex = e.NewPageIndex;
BindData();
}
void SortCommand(Object s , DataGridSortCommandEventArgs e)
{
strFields = e.SortExpression;
BindData();
}
void myDataGrid_ItemDataBound(Object sender, DataGridItemEventArgs e)
{
//*** CustomerID ***//
Label lblCustomerID = (Label)(e.Item.FindControl("lblCustomerID"));
if (lblCustomerID != null)
{
lblCustomerID.Text = (string)DataBinder.Eval(e.Item.DataItem, "CustomerID");
}
//*** Email ***//
Label lblName = (Label)(e.Item.FindControl("lblName"));
if (lblName != null)
{
lblName.Text = (string)DataBinder.Eval(e.Item.DataItem, "Name");
}
//*** Name ***//
Label lblEmail = (Label)(e.Item.FindControl("lblEmail"));
if (lblEmail != null)
{
lblEmail.Text = (string)DataBinder.Eval(e.Item.DataItem, "Email");
}
//*** CountryCode ***//
Label lblCountryCode = (Label)(e.Item.FindControl("lblCountryCode"));
if (lblCountryCode != null)
{
lblCountryCode.Text = (string)DataBinder.Eval(e.Item.DataItem, "CountryCode");
}
//*** Budget ***//
Label lblBudget = (Label)(e.Item.FindControl("lblBudget"));
if (lblBudget != null)
{
lblBudget.Text = DataBinder.Eval(e.Item.DataItem, "Budget").ToString();
}
//*** Used ***//
Label lblUsed = (Label)(e.Item.FindControl("lblUsed"));
if (lblUsed != null)
{
lblUsed.Text = DataBinder.Eval(e.Item.DataItem, "Used").ToString();
}
}
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - DataGrid</title>
</head>
<body>
<form id="form1" runat="server">
<asp:DataGrid id="myDataGrid" runat="server" PageSize="2" onSortCommand="SortCommand"
OnPageIndexChanged="ShowPageCommand" AllowPaging="True" AllowSorting="True"
AutoGenerateColumns="False" onItemDataBound="myDataGrid_ItemDataBound">
<Columns>
<asp:TemplateColumn SortExpression="CustomerID" HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCustomerID" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn SortExpression="Name" HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn SortExpression="Email" HeaderText="Email">
<ItemTemplate>
<asp:Label id="lblEmail" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn SortExpression="CountryCode" HeaderText="CountryCode">
<ItemTemplate>
<asp:Label id="lblCountryCode" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn SortExpression="Budget" HeaderText="Budget">
<ItemTemplate>
<asp:Label id="lblBudget" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn SortExpression="Used" HeaderText="Used">
<ItemTemplate>
<asp:Label id="lblUsed" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
</Columns>
</asp:DataGrid>
</form>
</body>
</html>
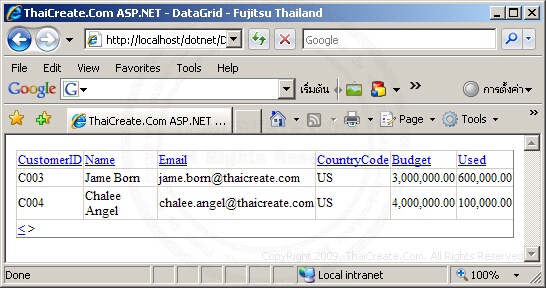
Screenshot

|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2008-10-27 12:16:31 /
2017-03-28 21:07:35 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|