ASP.NET DataList Control - FindControl |
ASP.NET DataList Control - FindControl ใน DataList ไม่สามารถทำการอ่าน Control ภายใน DataList โดยตรง เพราะ Control จะทำงานในรูปแบบของ Rows เพราะฉะนั้นถ้าเราต้องการอ่านค่า Control จะต้องใช้การ FindControl ของในแต่ล่ะ Rows ตามตัวอย่างผมจะทำการอ่าน FindControl Checkbox ทีได้ทำการคลิกเลือกใน DataList
เพิ่มเติม
การ FindControl เมื่อเจอ Control แล้วสามารถอ่านค่าหรือกำหนดค่าให้กับ Control ได้เช่นเดียวกัน
Language Code :  VB.NET || C# VB.NET || C#
Framework : 1,2,3,4
DataListFindControl.aspx
<%@ Page Language="VB" %>
<%@ import Namespace="System.Data" %>
<%@ import Namespace="System.Data.OleDb" %>
<script runat="server">
Dim objConn As OleDbConnection
Dim objCmd As OleDbCommand
Sub Page_Load(sender As Object, e As EventArgs)
Dim strConnString As String
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source="& _
Server.MapPath("database/mydatabase.mdb")&";"
objConn = New OleDbConnection(strConnString)
objConn.Open()
IF Not Page.IsPostBack() Then
BindData()
End IF
End Sub
Sub BindData()
Dim strSQL As String
strSQL = "SELECT * FROM category"
Dim dtReader As OleDbDataReader
objCmd = New OleDbCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to DataList ***'
myDataList.DataSource = dtReader
myDataList.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Sub Page_UnLoad()
objConn.Close()
objConn = Nothing
End Sub
Private Sub myDataList_ItemDataBound(sender As Object, e As DataListItemEventArgs)
'*** Image ***'
Dim img As Image = CType(e.Item.FindControl("imgPicture"),Image)
IF Not IsNothing(img) Then
img.ImageURL = e.Item.DataItem("Picture")
'img.Attributes.Add("OnClick","window.location='https://www.thaicreate.com?Cateid="&e.Item.DataItem("CategoryID")&"'")
'img.Style.Add("cursor","hand")
End IF
'*** lblCateID ***'
Dim lblID As Label = CType(e.Item.FindControl("lblCateID"),Label)
IF Not IsNothing(lblID) Then
lblID.Text = e.Item.DataItem("CategoryID")
lblID.Visible = False '*** Hide ***'
End IF
'*** HyperLink ***'
Dim hplCate As Hyperlink = CType(e.Item.FindControl("hplCategory"),Hyperlink)
IF Not IsNothing(hplCate) Then
hplCate.Text = e.Item.DataItem("CategoryName")
hplCate.ToolTip = e.Item.DataItem("CategoryName")
hplCate.Navigateurl = "https://www.thaicreate.com?Cateid="&e.Item.DataItem("CategoryID")
End IF
End Sub
Sub Button1_Click(sender As Object, e As EventArgs)
Dim chkCate As CheckBox
Dim lblID As Label
Dim i As Integer
lblText.Text = ""
For i = 0 To myDataList.Items.Count - 1
chkCate = myDataList.Items(i).FindControl("chkCateID")
lblID = myDataList.Items(i).FindControl("lblCateID")
IF chkCate.Checked = True Then
'*** Have lblID.Text ***'
Me.lblText.Text = Me.lblText.Text & "<br>" & lblID.Text
End IF
Next
End Sub
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - DataList</title>
</head>
<body>
<form id="form1" runat="server">
<asp:DataList id="myDataList" runat="server" borderstyle="inset" cellspacing="2" cellpadding="2" RepeatColumns="2" onItemDataBound="myDataList_ItemDataBound">
<HeaderTemplate>
<b>My Category</b> <br />
</HeaderTemplate>
<ItemTemplate>
<div style="width:100px" align="center">
<asp:Image id="imgPicture" runat="server"></asp:Image>
<br />
<asp:Label id="lblCateID" runat="server"></asp:Label>
<asp:CheckBox id="chkCateID" runat="server"></asp:CheckBox>
<asp:HyperLink id="hplCategory" runat="server"></asp:HyperLink>
</div>
</ItemTemplate>
</asp:DataList>
<br />
<asp:Button id="Button1" onclick="Button1_Click" runat="server" Text="Submit"></asp:Button>
<hr />
<asp:Label id="lblText" runat="server"></asp:Label>
</form>
</body>
</html>
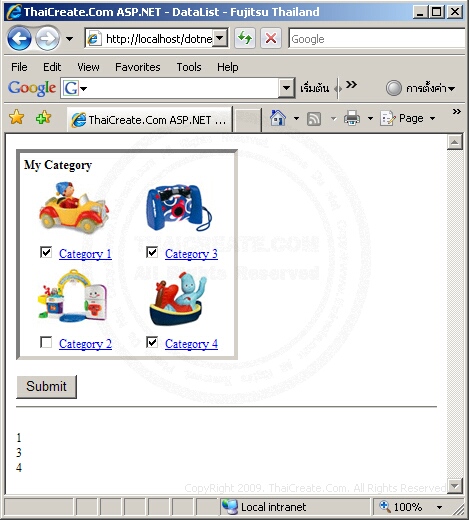
Screenshot

|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2008-11-12 22:55:41 /
2009-06-03 00:48:15 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|