(C#) ASP.NET DataList Control - FindControl |
(C#) ASP.NET DataList Control - FindControl ใน DataList ไม่สามารถทำการอ่าน Control ภายใน DataList โดยตรง เพราะ Control จะทำงานในรูปแบบของ Rows เพราะฉะนั้นถ้าเราต้องการอ่านค่า Control จะต้องใช้การ FindControl ของในแต่ล่ะ Rows ตามตัวอย่างผมจะทำการอ่าน FindControl Checkbox ทีได้ทำการคลิกเลือกใน DataList
เพิ่มเติม
การ FindControl เมื่อเจอ Control แล้วสามารถอ่านค่าหรือกำหนดค่าให้กับ Control ได้เช่นเดียวกัน
Language Code : VB.NET ||  C# C#
Framework : 1,2,3,4
DataListFindControl.aspx
<%@ Page Language="C#" Debug="true" %>
<%@ import Namespace="System.Data" %>
<%@ import Namespace="System.Data.OleDb" %>
<script runat="server">
OleDbConnection objConn;
OleDbCommand objCmd;
void Page_Load(object sender,EventArgs e)
{
String strConnString;
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" +
Server.MapPath("database/mydatabase.mdb") + ";";
objConn = new OleDbConnection(strConnString);
objConn.Open();
if(!Page.IsPostBack)
{
BindData();
}
}
void BindData()
{
String strSQL;
strSQL = "SELECT * FROM category";
OleDbDataReader dtReader;
objCmd = new OleDbCommand(strSQL, objConn);
dtReader = objCmd.ExecuteReader();
//*** BindData to DataList ***//
myDataList.DataSource = dtReader;
myDataList.DataBind();
dtReader.Close();
dtReader = null;
}
void Page_UnLoad()
{
objConn.Close();
objConn = null;
}
void myDataList_ItemDataBound(Object sender, DataListItemEventArgs e)
{
//*** Image ***//
Image img = (Image)(e.Item.FindControl("imgPicture"));
if (img != null)
{
img.ImageUrl = (string)DataBinder.Eval(e.Item.DataItem, "Picture");
//img.Attributes.Add("OnClick","window.location='https://www.thaicreate.com?Cateid=" + DataBinder.Eval(e.Item.DataItem, "CategoryID").ToString() + "'");
//img.Style.Add("cursor","hand");
}
//*** lblCateID ***//
Label lblID = (Label)(e.Item.FindControl("lblCateID"));
if (lblID != null)
{
lblID.Text = DataBinder.Eval(e.Item.DataItem, "CategoryID").ToString();
lblID.Visible = false; //*** Hide ***//
}
//*** HyperLink ***//
HyperLink hplCate = (HyperLink)(e.Item.FindControl("hplCategory"));
if (hplCate != null)
{
hplCate.Text = (string)DataBinder.Eval(e.Item.DataItem, "CategoryName");
hplCate.ToolTip =(string)DataBinder.Eval(e.Item.DataItem, "CategoryName");
hplCate.NavigateUrl = "https://www.thaicreate.com?Cateid=" + DataBinder.Eval(e.Item.DataItem, "CategoryID").ToString();
}
}
void Button1_Click(object sender,EventArgs e)
{
CheckBox chkCate;
Label lblID;
int i;
lblText.Text = "";
for( i = 0; i <= myDataList.Items.Count - 1; i++)
{
chkCate = (CheckBox)myDataList.Items[i].FindControl("chkCateID");
lblID = (Label)myDataList.Items[i].FindControl("lblCateID");
if(chkCate.Checked)
{
//*** Have lblID.Text ***//
this.lblText.Text = this.lblText.Text + "<br>" + lblID.Text;
}
}
}
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - DataList</title>
</head>
<body>
<form id="form1" runat="server">
<asp:DataList id="myDataList" runat="server" borderstyle="inset" cellspacing="2" cellpadding="2" RepeatColumns="2" onItemDataBound="myDataList_ItemDataBound">
<HeaderTemplate>
<b>My Category</b> <br />
</HeaderTemplate>
<ItemTemplate>
<div style="width:100px" align="center">
<asp:Image id="imgPicture" runat="server"></asp:Image>
<br />
<asp:Label id="lblCateID" runat="server"></asp:Label>
<asp:CheckBox id="chkCateID" runat="server"></asp:CheckBox>
<asp:HyperLink id="hplCategory" runat="server"></asp:HyperLink>
</div>
</ItemTemplate>
</asp:DataList>
<br />
<asp:Button id="Button1" onclick="Button1_Click" runat="server" Text="Submit"></asp:Button>
<hr />
<asp:Label id="lblText" runat="server"></asp:Label>
</form>
</body>
</html>
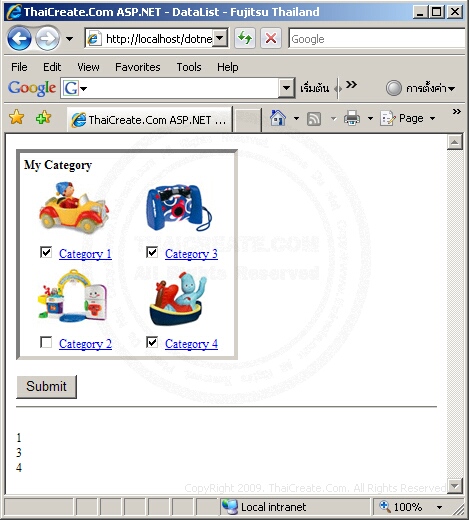
Screenshot

|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2008-11-12 22:55:41 /
2009-06-03 00:48:15 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|