ASP.NET (Watermark) Upload and Write Text to Picture |
ASP.NET (Watermark) Upload and Write Text to Picture ตัวอย่างการอัพโหลดรูปภาพ และการเขียนข้อความลงในรูปภาพ อาจจะใช้กำหนดความเป็นเจ้าของ หรือ ลิขสิทธิ์ในรูปภาพ
Language Code :  VB.NET || C# VB.NET || C#
Framework : 1,2,3,4
AspNetUploadWriteTextPicture.aspx
<%@ Page Language="VB" %>
<%@ Import Namespace="System.Drawing" %>
<%@ Import Namespace="System.Drawing.Imaging" %>
<script runat="server">
Sub btnUpload_OnClick(sender As Object, e As EventArgs)
Dim UlFileName,NewFileName As String
If Me.fiUpload.HasFile Then
UlFileName = "MyImages/" & fiUpload.FileName
Me.fiUpload.SaveAs(Server.MapPath(UlFileName))
NewFileName = "MyImages/New_" & fiUpload.FileName
Dim objBitmap As Bitmap = New System.Drawing.Bitmap(Server.MapPath(UlFileName))
Dim objGraphic As Graphics = Graphics.FromImage(objBitmap)
'*** Write Text ***'
Dim strText As String = "CopyRight 2009 (www.ThaiCreate.Com)" '*** String ***'
Dim objFont As New Font("Tahoma", 10) '*** Font Style ***'
Dim objBrushWrite As New SolidBrush(Color.Red) '*** Font Color ***'
'*** Text Align ***'
Dim strFormat As New StringFormat
strFormat.Alignment = StringAlignment.Far '*** .Near (Left) , .Far (Right) ***'
strFormat.LineAlignment = StringAlignment.Far '*** .Near (Top) , .Far (Down) ***'
'*** DrawString ***'
objGraphic.DrawString(strText, objFont, objBrushWrite, New Rectangle(0, 0, objBitmap.Width, objBitmap.Height),strFormat)
'*** Save As ***'
objBitmap.Save(Server.MapPath(NewFileName), ImageFormat.Jpeg)
'*** Close ***'
objGraphic.Dispose()
'*** Nothing ***'
objBitmap = Nothing
objGraphic = Nothing
'*** View Images ***'
Me.imgPicture1.Visible = True
Me.imgPicture1.ImageURL = NewFileName
End IF
End Sub
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - Images (System.Drawing)</title>
</head>
<body>
<form id="form1" runat="server">
<asp:FileUpload id="fiUpload" runat="server"></asp:FileUpload>
<input id="btnUpload" type="button" OnServerClick="btnUpload_OnClick" value="Upload" runat="server" />
<hr />
<asp:Image id="imgPicture1" Visible="false" runat="server" /><br />
</form>
</body>
</html>
</form>
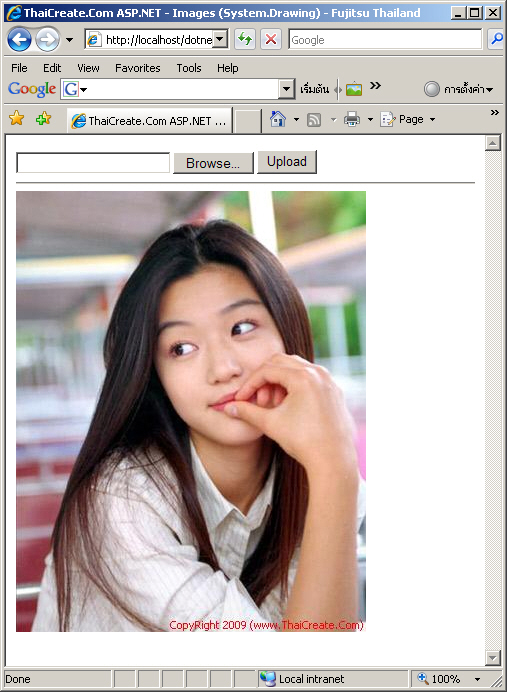
Screenshot

|