(C#) ASP.NET (Watermark) Upload and Write Text to Picture |
(C#) ASP.NET (Watermark) Upload and Write Text to Picture ตัวอย่างการอัพโหลดรูปภาพ และการเขียนข้อความลงในรูปภาพ อาจจะใช้กำหนดความเป็นเจ้าของ หรือ ลิขสิทธิ์ในรูปภาพ
Language Code : VB.NET ||  C# C#
Framework : 1,2,3,4
AspNetUploadWriteTextPicture.aspx
<%@ Page Language="C#" Debug="true" %>
<%@ Import Namespace="System.Drawing" %>
<%@ Import Namespace="System.Drawing.Imaging" %>
<script runat="server">
void btnUpload_OnClick(object sender, EventArgs e)
{
string UlFileName = null;
string NewFileName = null;
if (this.fiUpload.HasFile) {
UlFileName = "MyImages/" + fiUpload.FileName;
this.fiUpload.SaveAs(Server.MapPath(UlFileName));
NewFileName = "MyImages/New_" + fiUpload.FileName;
Bitmap objBitmap = new System.Drawing.Bitmap(Server.MapPath(UlFileName));
Graphics objGraphic = Graphics.FromImage(objBitmap);
//*** Write Text ***//
string strText = "CopyRight 2009 (www.ThaiCreate.Com)";
//*** String ***//
Font objFont = new Font("Tahoma", 10);
//*** Font Style ***//
SolidBrush objBrushWrite = new SolidBrush(Color.Red);
//*** Font Color ***//
//*** Text Align ***//
StringFormat strFormat = new StringFormat();
strFormat.Alignment = StringAlignment.Far;
//*** .Near (Left) , .Far (Right) ***//
strFormat.LineAlignment = StringAlignment.Far;
//*** .Near (Top) , .Far (Down) ***//
//*** DrawString ***//
objGraphic.DrawString(strText, objFont, objBrushWrite, new Rectangle(0, 0, objBitmap.Width, objBitmap.Height), strFormat);
//*** Save As ***//
objBitmap.Save(Server.MapPath(NewFileName.ToString()), ImageFormat.Jpeg);
//*** Close ***//
objGraphic.Dispose();
//*** Nothing ***//
objBitmap = null;
objGraphic = null;
//*** View Images ***//
this.imgPicture1.Visible = true;
this.imgPicture1.ImageUrl = NewFileName;
}
?}
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - Images (System.Drawing)</title>
</head>
<body>
<form id="form1" runat="server">
<asp:FileUpload id="fiUpload" runat="server"></asp:FileUpload>
<input id="btnUpload" type="button" OnServerClick="btnUpload_OnClick" value="Upload" runat="server" />
<hr />
<asp:Image id="imgPicture1" Visible="false" runat="server" /><br />
</form>
</body>
</html>
</form>
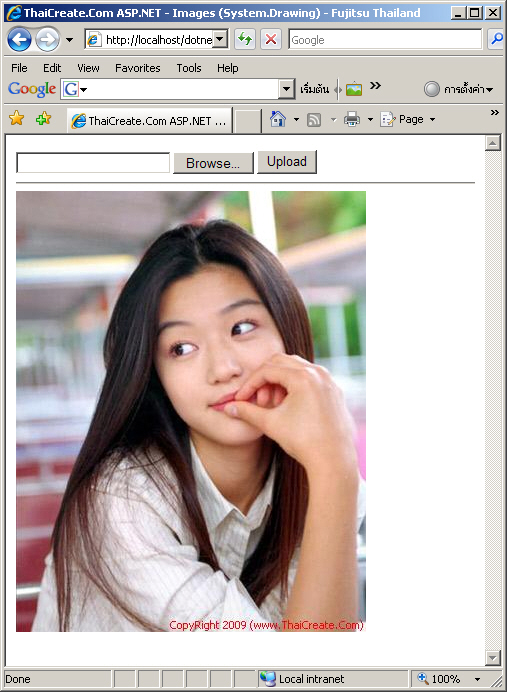
Screenshot

|