(C#) ASP.NET GridView Control - DropDownList in GridView |
(C#) ASP.NET GridView Control - DropDownList in GridView ตัวอย่างนี้จะเป็นการใช้งาน GridView และ DropDownList โดยจะทำการ BindData ลงใน Column ที่เป็น DropDownList โดยในตัวอย่างจะทำการ Bind ในส่วนของ Footer และในส่วนของ Edit Item
Language Code : VB.NET ||  C# C#
Framework : 2,3,4
GridViewDropDownList.aspx
<%@ Page Language="C#" Debug="true" %>
<%@ import Namespace="System.Data" %>
<%@ import Namespace="System.Data.OleDb" %>
<script runat="server">
OleDbConnection objConn;
OleDbCommand objCmd;
String strSQL;
void Page_Load(object sender,EventArgs e)
{
String strConnString;
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" +
Server.MapPath("database/mydatabase.mdb") + ";";
objConn = new OleDbConnection(strConnString);
objConn.Open();
if(!Page.IsPostBack)
{
BindData();
}
}
void BindData()
{
String strSQL;
strSQL = "SELECT * FROM customer";
OleDbDataReader dtReader;
objCmd = new OleDbCommand(strSQL, objConn);
dtReader = objCmd.ExecuteReader();
//*** BindData to GridView ***//
myGridView.DataSource = dtReader;
myGridView.DataBind();
dtReader.Close();
dtReader = null;
objConn.Close();
objConn = null;
}
public DataTable DataTableCountryCode()
{
String strConnString = null;
OleDbDataAdapter dtAdapter = OleDbDataAdapter;
DataTable dt = new DataTable();
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" + Server.MapPath("database/mydatabase.mdb") + ";";
objConn = new OleDbConnection(strConnString);
objConn.Open();
string strSQL = null;
strSQL = "SELECT * FROM country";
dtAdapter = new OleDbDataAdapter(strSQL, objConn);
dtAdapter.Fill(dt);
dtAdapter = null;
return dt;
}
void modEditCommand(Object sender, GridViewEditEventArgs e)
{
myGridView.EditIndex = e.NewEditIndex;
myGridView.ShowFooter = false;
BindData();
}
void modCancelCommand(Object sender, GridViewCancelEditEventArgs e)
{
myGridView.EditIndex = -1;
myGridView.ShowFooter = true;
BindData();
}
void modDeleteCommand(Object sender, GridViewDeleteEventArgs e)
{
strSQL = "DELETE FROM customer WHERE CustomerID = '" + myGridView.DataKeys[e.RowIndex].Value + "'";
objCmd = new OleDbCommand(strSQL, objConn);
objCmd.ExecuteNonQuery();
myGridView.EditIndex = -1;
BindData();
}
void myGridView_RowCommand(Object source , GridViewCommandEventArgs e)
{
if (e.CommandName == "Add")
{
//*** CustomerID ***//
TextBox txtCustomerID = (TextBox)myGridView.FooterRow.FindControl("txtAddCustomerID");
//*** Name ***//
TextBox txtName = (TextBox)myGridView.FooterRow.FindControl("txtAddName");
//*** Email ***//
TextBox txtEmail = (TextBox)myGridView.FooterRow.FindControl("txtAddEmail");
//*** CountryCode ***//
DropDownList ddlCountryCode = (DropDownList)myGridView.FooterRow.FindControl("ddlAddCountryCode");
//*** Budget ***//
TextBox txtBudget = (TextBox)myGridView.FooterRow.FindControl("txtAddBudget");
//*** Used ***//
TextBox txtUsed = (TextBox)myGridView.FooterRow.FindControl("txtAddUsed");
strSQL = "INSERT INTO customer (CustomerID,Name,Email,CountryCode,Budget,Used) " +
" VALUES ('" + txtCustomerID.Text + "','" + txtName.Text + "','" + txtEmail.Text + "' " +
" ,'" + ddlCountryCode.SelectedItem.Value + "','" + txtBudget.Text + "','" + txtUsed.Text + "') ";
objCmd = new OleDbCommand(strSQL, objConn);
objCmd.ExecuteNonQuery();
BindData();
}
}
void myGridView_RowDataBound(Object source , GridViewRowEventArgs e)
{
//*** Footer ***'
if (e.Row.RowType == DataControlRowType.Footer) {
//*** CountryCode ***'
DropDownList ddlCountryCode = (DropDownList)e.Row.FindControl("ddlAddCountryCode");
if ((ddlCountryCode != null)) {
ddlCountryCode.DataSource = (DataTable)DataTableCountryCode();
ddlCountryCode.DataTextField = "CountryName";
ddlCountryCode.DataValueField = "CountryCode";
ddlCountryCode.DataBind();
}
}
//*** Edit ***'
if (e.Row.RowType == DataControlRowType.DataRow) {
//*** CustomerID ***'
TextBox txtCustomerID = (TextBox)e.Row.FindControl("txtEditCustomerID");
if ((txtCustomerID != null)) {
txtCustomerID.Text = (string)DataBinder.Eval(e.Row.DataItem, "CustomerID");
}
//*** Name ***'
TextBox txtName = (TextBox)e.Row.FindControl("txtEditName");
if ((txtName != null)) {
txtName.Text = (string)DataBinder.Eval(e.Row.DataItem, "Name");
}
//*** Email ***'
TextBox txtEmail = (TextBox)e.Row.FindControl("txtEditEmail");
if ((txtEmail != null)) {
txtEmail.Text = (string)DataBinder.Eval(e.Row.DataItem, "Email");
}
//*** CountryCode ***'
DropDownList ddlCountryCode = (DropDownList)e.Row.FindControl("ddlEditCountryCode");
if ((ddlCountryCode != null)) {
ddlCountryCode.DataSource = (DataTable)DataTableCountryCode();
ddlCountryCode.DataTextField = "CountryName";
ddlCountryCode.DataValueField = "CountryCode";
ddlCountryCode.DataBind();
ddlCountryCode.SelectedIndex = ddlCountryCode.Items.IndexOf(ddlCountryCode.Items.FindByValue((string)DataBinder.Eval(e.Row.DataItem, "CountryCode")));
}
//*** Budget ***'
TextBox txtBudget = (TextBox)e.Row.FindControl("txtEditBudget");
if ((txtBudget != null)) {
txtBudget.Text = DataBinder.Eval(e.Row.DataItem, "Budget").ToString();
}
//*** Used ***'
TextBox txtUsed = (TextBox)e.Row.FindControl("txtEditUsed");
if ((txtUsed != null)) {
txtUsed.Text =DataBinder.Eval(e.Row.DataItem, "Used").ToString();
}
}
}
void modUpdateCommand(Object sender,GridViewUpdateEventArgs e)
{
//*** CustomerID ***//
TextBox txtCustomerID = (TextBox)myGridView.Rows[e.RowIndex].FindControl("txtEditCustomerID");
//*** Name ***//
TextBox txtName = (TextBox)myGridView.Rows[e.RowIndex].FindControl("txtEditName");
//*** Email ***//
TextBox txtEmail = (TextBox)myGridView.Rows[e.RowIndex].FindControl("txtEditEmail");
//*** CountryCode ***//
DropDownList ddlCountryCode = (DropDownList)myGridView.Rows[e.RowIndex].FindControl("ddlEditCountryCode");
//*** Budget ***//
TextBox txtBudget = (TextBox)myGridView.Rows[e.RowIndex].FindControl("txtEditBudget");
//*** Used ***//
TextBox txtUsed = (TextBox)myGridView.Rows[e.RowIndex].FindControl("txtEditUsed");
strSQL = "UPDATE customer SET CustomerID = '" + txtCustomerID.Text + "' " +
" ,Name = '" + txtName.Text + "' " +
" ,Email = '" + txtEmail.Text + "' " +
" ,CountryCode = '" + ddlCountryCode.SelectedItem.Value + "' " +
" ,Budget = '" + txtBudget.Text + "' " +
" ,Used = '" + txtUsed.Text + "' " +
" WHERE CustomerID = '" + myGridView.DataKeys[e.RowIndex].Value + "'";
objCmd = new OleDbCommand(strSQL, objConn);
objCmd.ExecuteNonQuery();
myGridView.EditIndex = -1;
myGridView.ShowFooter = true;
BindData();
}
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - GridView</title>
</head>
<body>
<form id="form1" runat="server">
<asp:GridView id="myGridView" runat="server" AutoGenerateColumns="False"
ShowFooter="True"
DataKeyNames="CustomerID"
OnRowEditing="modEditCommand"
OnRowCancelingEdit="modCancelCommand"
OnRowDeleting="modDeleteCommand"
OnRowUpdating="modUpdateCommand"
OnRowCommand="myGridView_RowCommand"
OnRowDataBound="myGridView_RowDataBound">
<Columns>
<asp:TemplateField HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCustomerID" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditCustomerID" size="5" runat="server"></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddCustomerID" size="5" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditName" size="10" runat="server"></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddName" size="10" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Email">
<ItemTemplate>
<asp:Label id="lblEmail" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditEmail" size="20" runat="server"></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddEmail" size="20" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CountryCode">
<ItemTemplate>
<asp:Label id="lblCountryCode" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:DropDownList id="ddlEditCountryCode" runat="server"></asp:DropDownList>
</EditItemTemplate>
<FooterTemplate>
<asp:DropDownList id="ddlAddCountryCode" runat="server"></asp:DropDownList>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Budget">
<ItemTemplate>
<asp:Label id="lblBudget" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditBudget" size="6" runat="server"></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddBudget" size="6" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Used">
<ItemTemplate>
<asp:Label id="lblUsed" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditUsed" size="6" runat="server"></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddUsed" size="6" runat="server"></asp:TextBox>
<asp:Button id="btnAdd" runat="server" Text="Add" CommandName="Add"></asp:Button>
</FooterTemplate>
</asp:TemplateField>
<asp:CommandField ShowEditButton="True" CancelText="Cancel" DeleteText="Delete" EditText="Edit" UpdateText="Update" HeaderText="Modify" />
<asp:CommandField ShowDeleteButton="True" HeaderText="Delete" />
</Columns>
</asp:GridView>
</form>
</body>
</html>
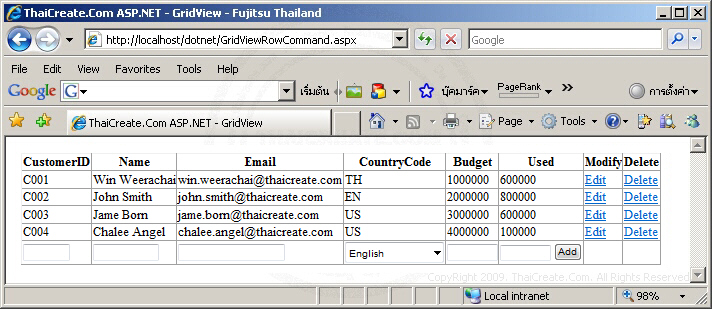
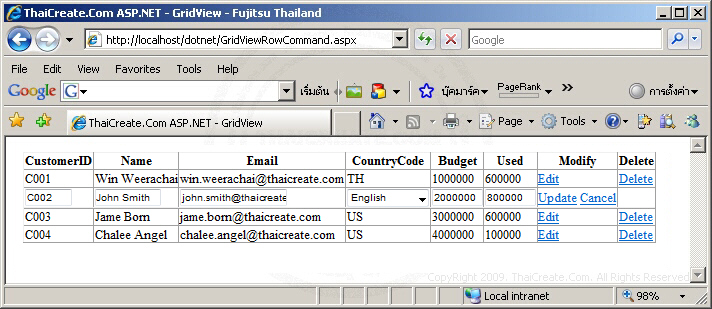
Screenshot


|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2010-09-10 17:35:52 /
2017-03-28 21:20:27 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|