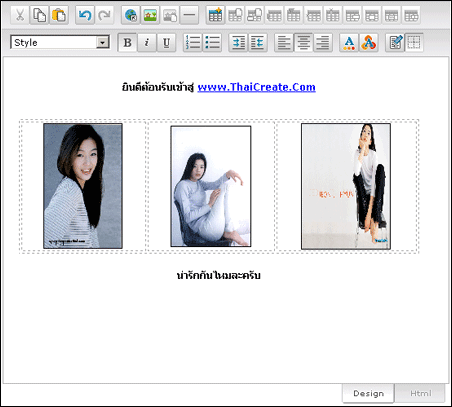
สำหรับ Spaw Editor ผมได้แบ่งเป็น 2 ส่วนนะครับ เพื่อง่ายต่อการทำไปใช้ สำหรับตัวนี้จะเป็น Demo 2 สำหรับ Demo 2 เป็นการใช้งานค่อนข้างที่จะซับซ้อน เช่นการแทรกรูป การแทรกตาราง และ Tool อื่น ๆ มีให้เลือกใช้มากมาย

วิธีการติดตั้ง
เมื่อ Downloads ได้แล้ว ให้แตกไฟล์ ใว้ใน Folder ทีกำหนดแต่ต้องอยู่ภายใน Path ของ Server เท่านั้น
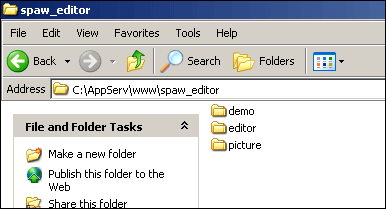
ในที่นี้ผม แตกไฟล์ใว้ที่ C:\AppServ\www\spaw_editor
ให้เข้าใจโครงสร้างของ Directory กันหน่อยนะครับ

Folder
- editor เก็บไฟล์ของ Script Spaw Editor
- picture เก็บรูปภาพ
- demo เก็บไฟล์สำหรับ Run โปรแกรม Spaw Editor

Path นอกสุดของโปรแกรมจะชื่อ spaw_editor
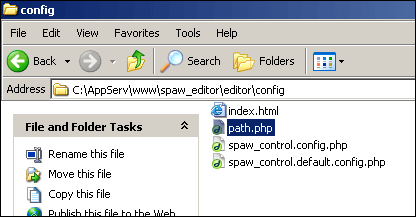
หากคุณต้องการเปลี่ยน Path อื่นที่ให้ไปแก้ Config ได้ที่
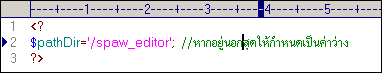
spaw_editor/editor/config/path.php

หากคุณเปลี่ยน Path อื่น ๆ ให้เปลี่ยนตรงนี้ด้วยครับ
ให้ Run โปรแกรมดังต่อไปนี้
http://localhost/spaw_editor/demo/demo2.php
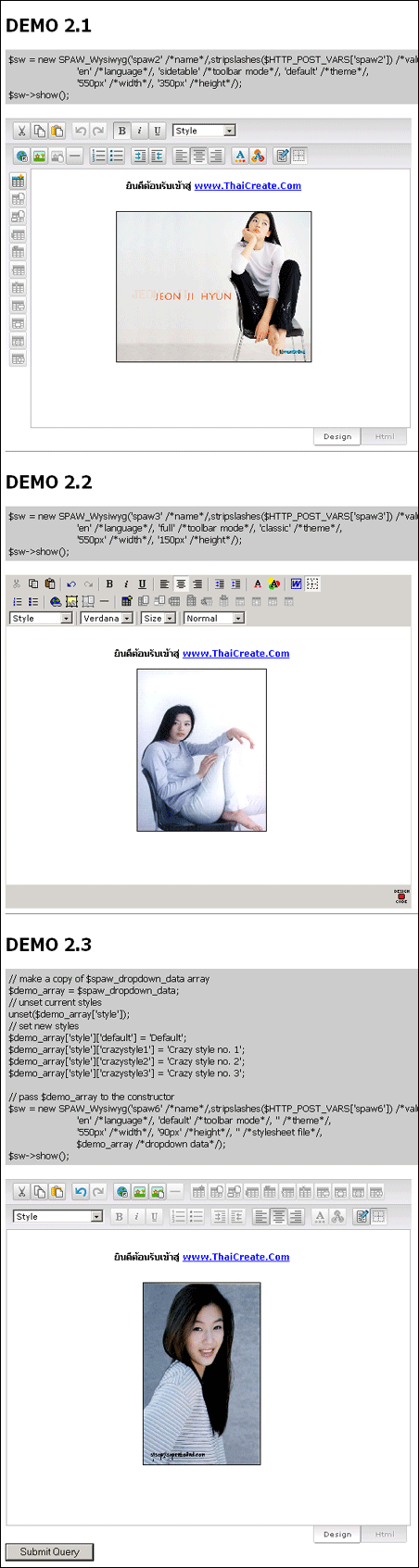
Demo 2.1
$sw = new SPAW_Wysiwyg('spaw2' /*name*/,stripslashes($HTTP_POST_VARS['spaw2']) /*value*/,
'en' /*language*/, 'sidetable' /*toolbar mode*/, 'default' /*theme*/,
'550px' /*width*/, '350px' /*height*/);
$sw->show();
Demo 2.2
$sw = new SPAW_Wysiwyg('spaw3' /*name*/,stripslashes($HTTP_POST_VARS['spaw3']) /*value*/,
'en' /*language*/, 'full' /*toolbar mode*/, 'classic' /*theme*/,
'550px' /*width*/, '150px' /*height*/);
$sw->show();
Demo 2.3
// make a copy of $spaw_dropdown_data array
$demo_array = $spaw_dropdown_data;
// unset current styles
unset($demo_array['style']);
// set new styles
$demo_array['style']['default'] = 'Default';
$demo_array['style']['crazystyle1'] = 'Crazy style no. 1';
$demo_array['style']['crazystyle2'] = 'Crazy style no. 2';
$demo_array['style']['crazystyle3'] = 'Crazy style no. 3';
// pass $demo_array to the constructor
$sw = new SPAW_Wysiwyg('spaw6' /*name*/,stripslashes($HTTP_POST_VARS['spaw6']) /*value*/,
'en' /*language*/, 'default' /*toolbar mode*/, '' /*theme*/,
'550px' /*width*/, '90px' /*height*/, '' /*stylesheet file*/,
$demo_array /*dropdown data*/);
$sw->show();

ดาวน์โหลด Version ล่าสุด solmetra.com
.