
| Client-side object | |
| Implemented in |
Navigator 2.0 Navigator 3.0: added type property; added onBlur and onFocus event handlers; added blur and focus methodsNavigator 4.0: added handleEvent method.
|
Created by
The HTML INPUT tag, with "reset" as the value of the TYPE attribute. For a given form, the JavaScript runtime engine creates an appropriate Reset object and puts it in the elements array of the corresponding Form object. You access a Reset object by indexing this array. You can index the array either by number or, if supplied, by using the value of the NAME attribute.
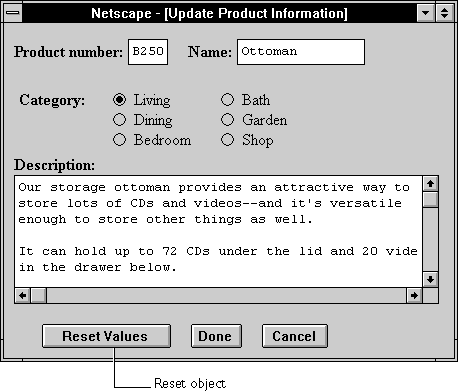
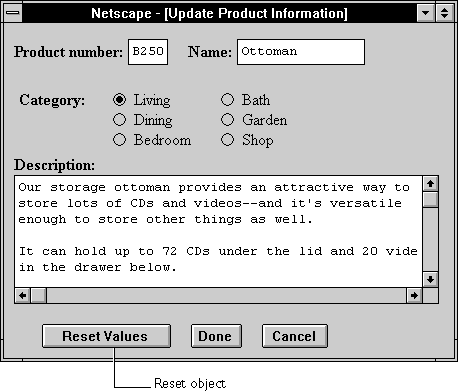
Reset object on a form looks as follows:

Reset object is a form element and must be defined within a FORM tag.
The reset button's onClick event handler cannot prevent a form from being reset; once the button is clicked, the reset cannot be canceled.
|
Specifies the form containing the Reset object.
|
|
Reflects the NAME attribute.
|
|
Reflects the TYPE attribute.
|
|
Reflects the VALUE attribute.
|
| Removes focus from the reset button. |
| Simulates a mouse-click on the reset button. |
| Gives focus to the reset button. |
| Invokes the handler for the specified event. |
Examples
Example 1. The following example displays a Text object with the default value "CA" and a reset button with the text "Clear Form" displayed on its face. If the user types a state abbreviation in the Text object and then clicks the Clear Form button, the original value of "CA" is restored.
<B>State: </B><INPUT TYPE="text" NAME="state" VALUE="CA" SIZE="2">
Example 2. The following example displays two
<P><INPUT TYPE="reset" VALUE="Clear Form">Text objects, a Select object, and three radio buttons; all of these objects have default values. The form also has a reset button with the text "Defaults" on its face. If the user changes the value of any of the objects and then clicks the Defaults button, the original values are restored.
<HTML>
<HEAD>
<TITLE>Reset object example</TITLE>
</HEAD>
<BODY>
<FORM NAME="form1">
<BR><B>City: </B><INPUT TYPE="text" NAME="city" VALUE="Santa Cruz" SIZE="20">
<B>State: </B><INPUT TYPE="text" NAME="state" VALUE="CA" SIZE="2">
<P><SELECT NAME="colorChoice">
<OPTION SELECTED> Blue
<OPTION> Yellow
<OPTION> Green
<OPTION> Red
</SELECT>
<P><INPUT TYPE="radio" NAME="musicChoice" VALUE="soul-and-r&b"
CHECKED> Soul and R&B
<BR><INPUT TYPE="radio" NAME="musicChoice" VALUE="jazz">
Jazz
<BR><INPUT TYPE="radio" NAME="musicChoice" VALUE="classical">
Classical
<P><INPUT TYPE="reset" VALUE="Defaults" NAME="reset1">
</FORM>
</BODY>
</HTML> See also
Button, Form, onReset, Form.reset, Submit
Properties
form
An object reference specifying the form containing the reset button.
| Property of |
Reset
|
| Read-only | |
| Implemented in | Navigator 2.0 |
Description
Each form element has a form property that is a reference to the element's parent form. This property is especially useful in event handlers, where you might need to refer to another element on the current form.
See also
Form
name
A string specifying the name of the reset button.
| Property of |
Reset
|
| Implemented in | Navigator 2.0 |
Security
Navigator 3.0: This property is tainted by default. For information on data tainting, see "JavaScript Security".
Description
The value of the name property initially reflects the value of the NAME attribute. Changing the name property overrides this setting.
Do not confuse the name property with the label displayed on the reset button. The value property specifies the label for this button. The name property is not displayed on the screen; it is used to refer programmatically to the button.
If multiple objects on the same form have the same NAME attribute, an array of the given name is created automatically. Each element in the array represents an individual Form object. Elements are indexed in source order starting at 0. For example, if two Text elements and a Reset element on the same form have their NAME attribute set to "myField", an array with the elements myField[0], myField[1], and myField[2] is created. You need to be aware of this situation in your code and know whether myField refers to a single element or to an array of elements.
Examples
In the following example, the valueGetter function uses a for loop to iterate over the array of elements on the valueTest form. The msgWindow window displays the names of all the elements on the form:
newWindow=window.open("http://home.netscape.com")
function valueGetter() {
var msgWindow=window.open("")
for (var i = 0; i < newWindow.document.valueTest.elements.length; i++) {
msgWindow.document.write(newWindow.document.valueTest.elements[i].name + "<BR>")
}
} See also
Reset.value
type
For all Reset objects, the value of the type property is "reset". This property specifies the form element's type.
| Property of |
Reset
|
| Read-only | |
| Implemented in | Navigator 3.0 |
Examples
The following example writes the value of the type property for every element on a form.
for (var i = 0; i < document.form1.elements.length; i++) {
document.writeln("<BR>type is " + document.form1.elements[i].type)
}value
A string that reflects the reset button's VALUE attribute.
| Property of |
Reset
|
| Read-only | |
| Implemented in | Navigator 2.0 |
Security
Navigator 3.0: This property is tainted by default. For information on data tainting, see "JavaScript Security".
Description
This string is displayed on the face of the button. When a VALUE attribute is not specified in HTML, the value property is the string "Reset".
Do not confuse the value property with the name property. The name property is not displayed on the screen; it is used to refer programmatically to the button.
Examples
The following function evaluates the value property of a group of buttons and displays it in the msgWindow window:
function valueGetter() {
This example displays the following values:
var msgWindow=window.open("")
msgWindow.document.write("submitButton.value is " +
document.valueTest.submitButton.value + "<BR>")
msgWindow.document.write("resetButton.value is " +
document.valueTest.resetButton.value + "<BR>")
msgWindow.document.write("helpButton.value is " +
document.valueTest.helpButton.value + "<BR>")
msgWindow.document.close()
}Query Submit
The previous example assumes the buttons have been defined as follows:
Reset
Help<INPUT TYPE="submit" NAME="submitButton">
<INPUT TYPE="reset" NAME="resetButton">
<INPUT TYPE="button" NAME="helpButton" VALUE="Help"> See also
Reset.name
Methods
blur
Removes focus from the reset button.
| Method of |
Reset
|
| Implemented in | Navigator 2.0 |
Syntax
blur()
Parameters
None
Examples
The following example removes focus from the reset button userReset:
userReset.blur()
This example assumes that the button is defined as
<INPUT TYPE="reset" NAME="userReset">
See also
Reset.focus
click
Simulates a mouse-click on the reset button, but does not trigger an object's onClick event handler.
| Method of |
Reset
|
| Implemented in | Navigator 2.0 |
Syntax
click()
Parameters
None
focus
Navigates to the reset button and gives it focus.
| Method of |
Reset
|
| Implemented in | Navigator 2.0 |
Syntax
focus()
Parameters
None
See also
Reset.blur
handleEvent
Invokes the handler for the specified event.
| Method of |
Reset
|
| Implemented in | Navigator 4.0 |
Syntax
handleEvent(event)
Parameters
event | The name of an event for which the specified object has an event handler. |
Last Updated: 10/31/97 12:32:12