
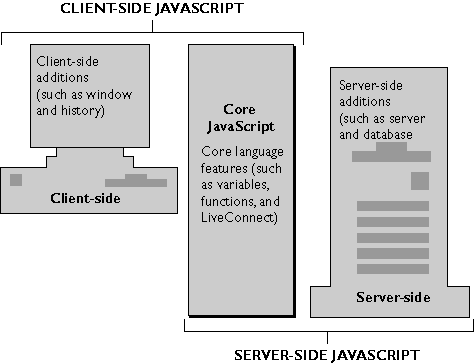
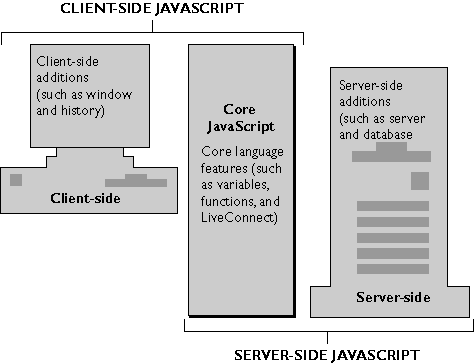
Array and Date objects. It also defines other language features such as its expressions, statements, and operators. Although server-side and client-side JavaScript use the same core functionality, in some cases they use them differently. You can download a PDF version of the ECMA-262 specification.The components of JavaScript are illustrated in Figure 1.1.
Figure 1.1 The JavaScript language.

Client-Side JavaScript
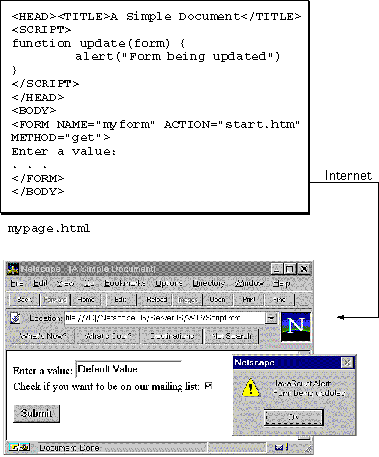
Web browsers such as Netscape Navigator 2.0 (and later versions) can interpret client-side JavaScript statements embedded in an HTML page. When the browser (or client) requests such a page, the server sends the full content of the document, including HTML and JavaScript statements, over the network to the client. The client reads the page from top to bottom, displaying the results of the HTML and executing JavaScript statements as it goes. This process produces the results that the user sees and is illustrated in Figure 1.2.
Figure 1.2 Client-side JavaScript.

Server-Side JavaScript
On the server, JavaScript is also embedded in HTML pages. The server-side statements can connect to relational databases from different vendors, share information across users of an application, access the file system on the server, or communicate with other applications through LiveConnect and Java. A compiled JavaScript application can also include client-side JavaScript in addition to server-side JavaScript.
In contrast to pure client-side JavaScript scripts, JavaScript applications that use server-side JavaScript are compiled into bytecode executable files. These application executables are run in concert with a web server that contains the JavaScript runtime engine. For this reason, creating JavaScript applications is a two-stage process.
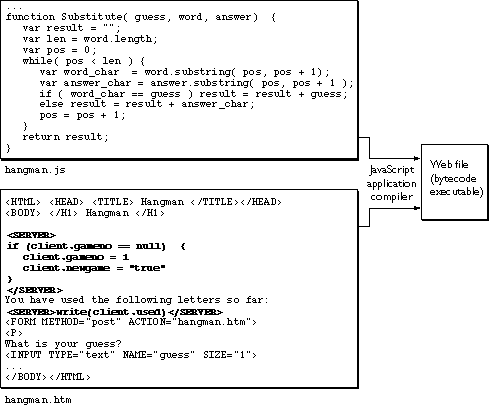
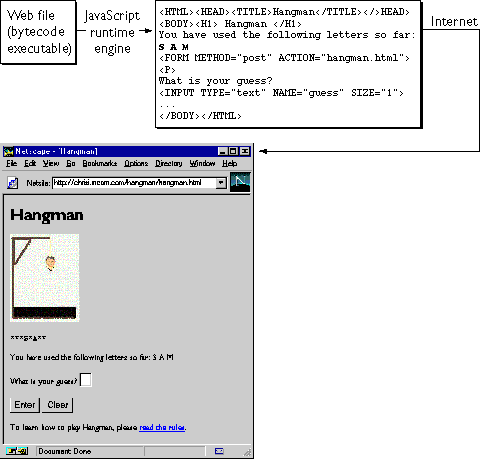
In the first stage, shown in Figure 1.3, you (the developer) create HTML pages (which can contain both client-side and server-side JavaScript statements) and JavaScript files. You then compile all of those files into a single executable.
Figure 1.3 Server-side JavaScript during development.

Figure 1.4 Server-side JavaScript during runtime.

JavaScript Objects
JavaScript has predefined objects for the core language, as well as additions for client-side and server-side JavaScript.
JavaScript has the following core objects:
Array, Boolean, Date, Function, Math, Number, Object, String
The additional client-side objects are as follows:
Anchor, Applet, Area, Button, Checkbox, document, event, FileUpload, Form, Frame, Hidden, History, Image, Layer, Link, Location, MimeType, navigator, Option, Password, Plugin, Radio, Reset, screen, Select, Submit, Text, Textarea, Window
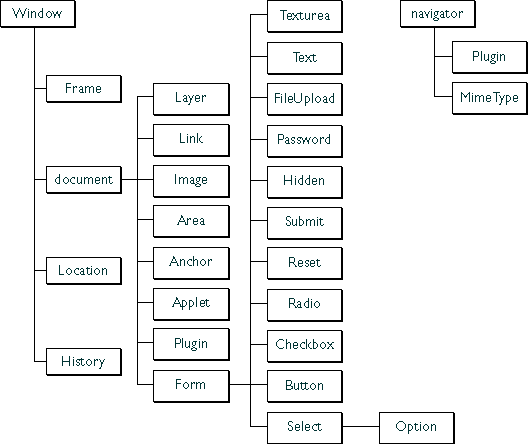
These objects represent information relevant to working with JavaScript in a web browser. Many of these objects are related to each other by occurring as property values. For example, to access the images in a document, you use the document.images array, each of whose elements is a Image object. Figure 1.5 shows the client-side object containment hierarchy.
Figure 1.5 Containment relationships among client-side objects

blob, client, Connection, Cursor, database, DbPool, File, Lock, project, request, Resultset, SendMail, server, Stproc
As shown in Figure 1.6, some of the additional server-side objects also have a containment hierarchy.
Figure 1.6 Containment relationships among LiveWire objects

JavaScript Security
Navigator version 2.02 and later automatically prevents scripts on one server from accessing properties of documents on a different server. This restriction prevents scripts from fetching private information such as directory structures or user session history.
JavaScript for Navigator 3.0 has a feature called data tainting that retains the security restriction but provides a means of secure access to specific components on a page.
Last Updated: 10/31/97 12:29:51